Join 40,000+ sales and marketing pros who receive our weekly newsletter.
Get the most relevant, actionable digital sales and marketing insights you need to make smarter decisions faster... all in under five minutes.
7 Prototyping Tools Every Marketer Needs for Their Next Website Design

Jan 4, 2017

Redesigning your entire website or even a fraction of it is an exciting time.
It gives you the chance to add something to your site, or scrap your old design and implement a completely new layout and brand identity (and improve your site's performance in the process).
With ideas running around your head, you may find yourself scratching your ideas down on paper, or drawing them out on a white board to experiment.
Yet like many (myself included one in a while) you find yourself buried under sketches. Or, you find out some of your team members erased your whiteboard drawings, and now your blanking on what it looked like.
Fortunately, there a much cleaner ways to create, share, and receive feedback on your website wireframes - prototyping tools.
Some of the tools allow you to easily create simple wireframes to get your idea going. Other more advanced software allow you to build semi-functional prototypes that are almost indistinguishable from the real thing.
To help you choose what works best for your needs, here’s a list of 7 different prototyping and wireframing tools for marketers and design to get the most out of the design process.
1. Invision
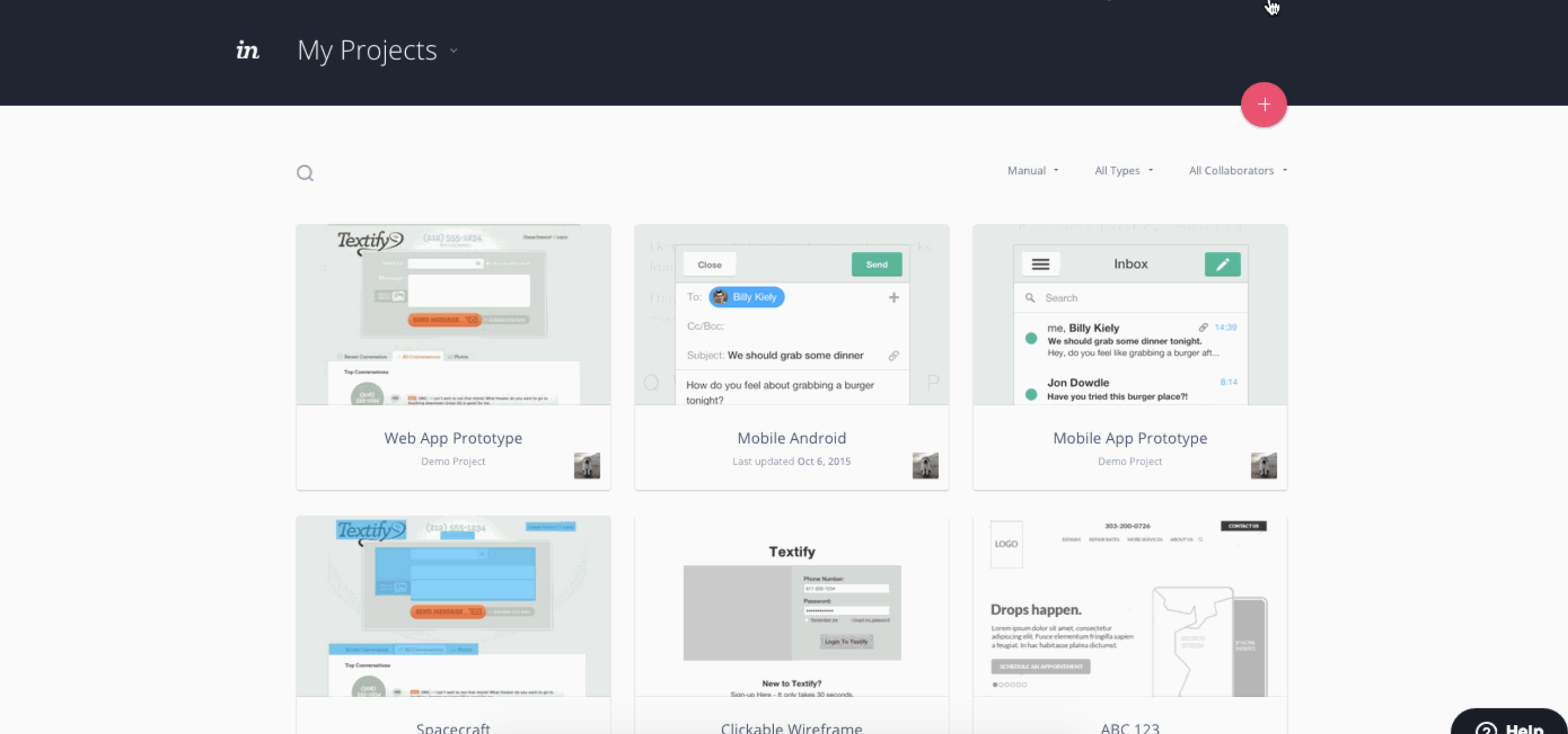
For those of you who already have a few wireframes built from using another tool (Photoshop, Sketch), but need a place for it to live, InVision App may be the perfect solution.

The tool gives you the ability to store your design drafts into different projects and separate them into groups. This allows you to add a variety of wireframes, say, for an about page, so you can easily log your changes and progress.
If you find your prototype spans many pages, InVision also gives you the ability to make your web and mobile designs clickable, so you can show basic forms of its functionality.
Want to receive feedback from others? The tool also allows you to share the mockups you make through custom URLs the software generates. Your team members can then go in and select areas they want to give feedback on, leaving little indicators on the design for you to check on later.
2. Balsamiq
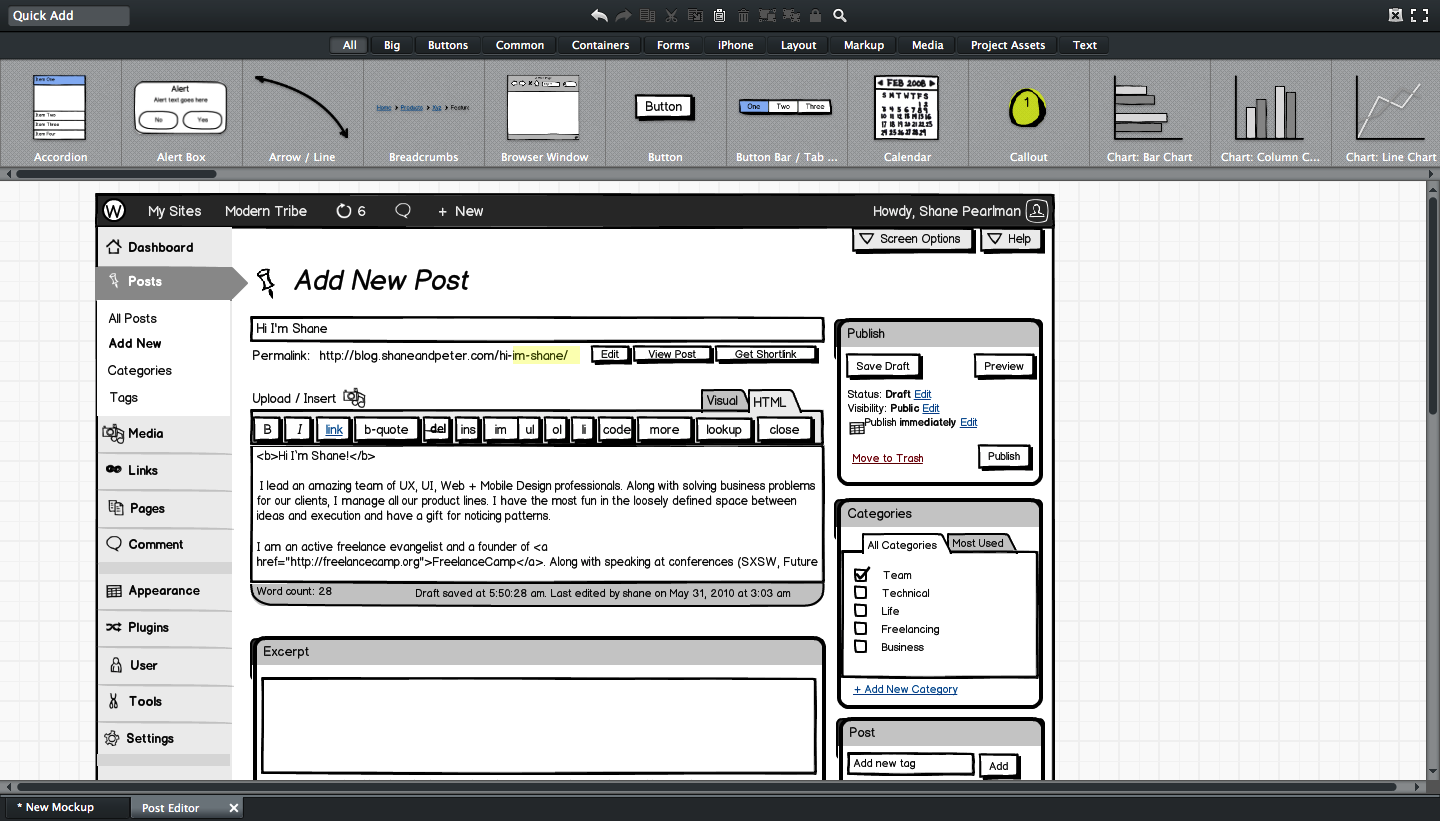
If you don’t have Photoshop or Sketch.io wireframes to work with already, Balsamiq gives you the ability to create mockups within their software.
The tool has a large library of prebuilt UI assets for you to choose from. This saves you time from creating custom assets, such as a drop down menu or an accordion.

Also, the low-fidelity design of the UI elements allows people to focus on the functionality and layout, rather than caught up with nit-picky design fluff.
Want to make multiple revisions to your design? Not a problem. The tool gives you revision history and version control, so you can go back in time and see how your designs have progressed.
The tool also has 3rd party extensions so you can add pre-built icons or access further controls to customize your design.
3. Moqups
Moqups is a comprehensive web application that allows you to see your design from the wireframe phase to high-fidelity mockups.
Similar to Balsamiq, Moqups has a library of pre-built assets you can use to create your designs. As you go along, you are encouraged to annotate your designs so you know what the purpose behind each section or asset.
For those who aren’t ready to move to the wireframe phase immediately, they software also has a diagram tool so you can arrange sitemaps or flowcharts to better understand how your user's path.
Your team can also tag parts of the design and provide comments. Each comment gives you the ability to reply back while keeping your messages together.
4. Marvel
Marvel keeps its prototyping tool simple and intuitive. Using a tool called ‘Canvas’, Marvel allows you to create simple designs with a lean interface that leaves confusion in the dust.

You can organize all your wireframes, or uploaded mockups, into grouped prototypes, similar to that of InVision. From here you can link your designs and create interactive hotspots that trigger events based on user interactions
One of the really neat features Marvel incorporates its software is the variety of gestures and transitions that you can choose when triggering events. So, rather than being limited to static interactions and only click-based triggers, you can add functionality based on swipes, pinches, or hovers.
5. Justinmind
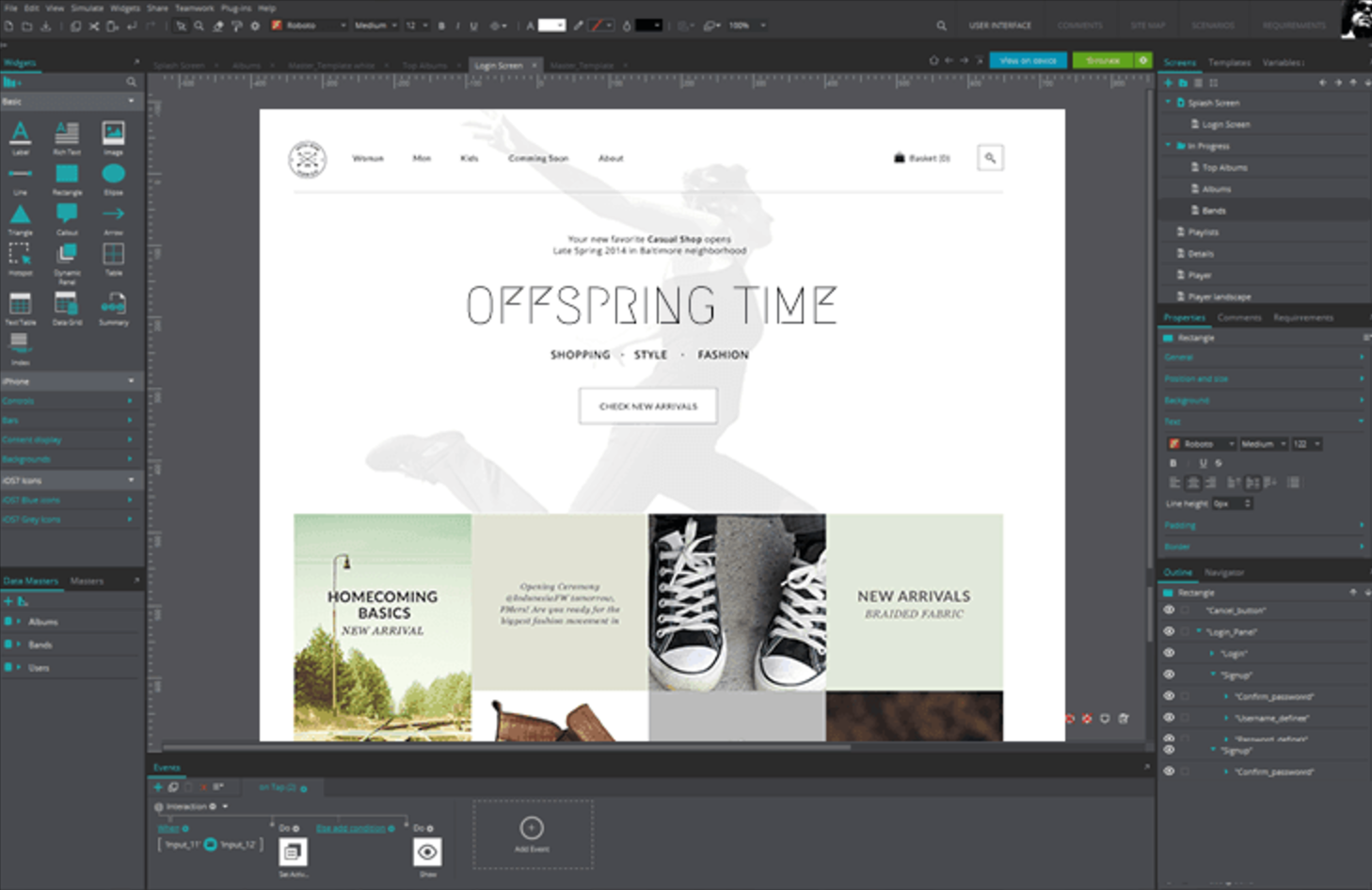
Justinmind’s comprehensive UI library and software allows you to create low-to-mid-fidelity prototypes using their wireframing tool. From desktop to mobile app UI kits, the software provides a handy collection of assets to help you quickly create the design you’re envisioning.

Once you’ve created your mockups, you can then use the variety of interactive triggers to bring your prototypes to life. Like Marvel, you can choose from a variety of gestures to act as the trigger, and various transitions to imitate your expected functionality.
Inviting your team or stakeholders to review the design is only a few clicks away. From there, your team can label areas of the design for feedback.
6. Origami
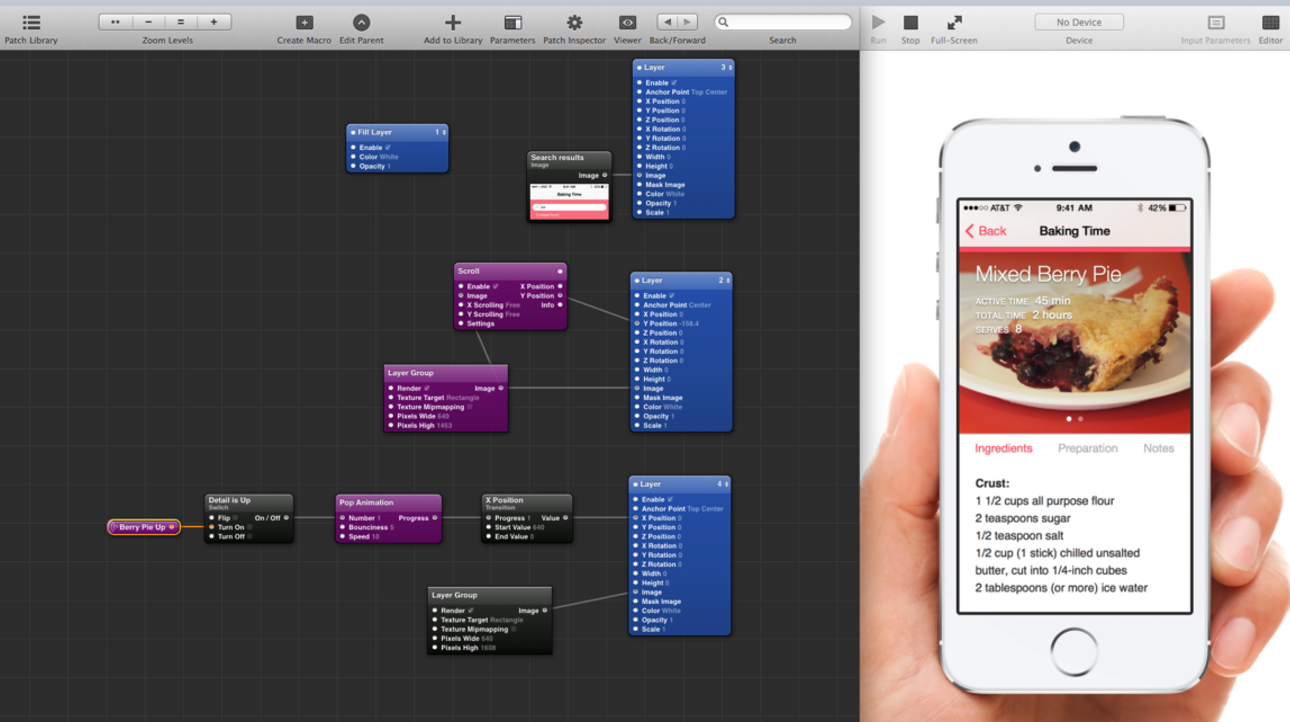
Built by the developers at Facebook, Origami is a prototyping tool that allows you to layout wireframes and mockups for iPad or iPhone.

Ideal for web applications, Origami gives you a wide variety of tools for you to build out user flows to help aid in your design. This allows you to create complex flowcharts of expected interactions to make sure you’re ensuring the best user experience throughout the creation of your design process.
Alongside your flowcharts, you can create a layer list of prototypes that can connect each of your charts steps. From here, functionality can be added to show transitions based upon specific gestures.
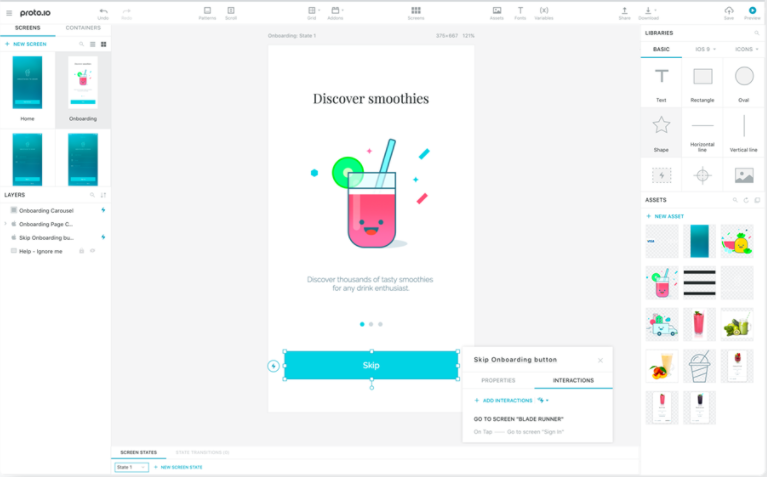
7. Proto.io
Proto.io allows you to upload your own designs and assets for you to manipulate and organize in there easy to use prototyping tool. You can also use their pre-built assets to assemble your design.

As you drop components on the canvas, you can easily group and organize them to keep them organized and easily findable for editing and manipulating.
Once completed, you can then begin to add gestures and transitions to the design to get the feel for your website or applications functionality. You can even replicate different ‘states’, or views that are triggered by specific interactions. One example of a state would be a window of a spinner icon that's visible once a user searches content using a search box. That page would then update to show the list of search results.
Key Takeaways
Although prototyping tools have taken the internet by storm, it's important not to become overwhelmed by all they have to offer.
Remember to return back to the project at hand to determine its magnitude and how necessary prototype software may be.
Make sure to also weight the time you need to invest into learning it, as the more basic tools with pre-built assets may be all you need to make a few pages rather than a more robust platform with elaborate customization options.
Free: Assessment
