Free Comprehensive Guide
Business Website Strategy GuideEvery single website has the same goal.
Yes, really.
“But my website is different,” you say. Or, “my audience is unique.”
“I have a B2C website and my goal is driving actual e-commerce sales. I have a B2B website and I’m looking to generate warm leads. I am a publisher and I’m looking to draw tons of traffic so I can sell advertising space. I have a cause-based website and I’m looking to invoke social change.”
There’s no way all of these unique types of websites could have the same goal, right? Wrong.
Every single one has the exact same goal, and that is to build trust.
The only way people will input their credit card data into your e-commerce store is because they trust you. The only way you’ll get people raising their hand as a warm lead is because they trust you. The only way traffic will return to your site repeatedly to consume content is because they trust you. The only way people will change behavior, donate, or volunteer is because they trust you.
For every digital interaction, trust is your currency, and it is your website’s job to create enough of that trust to get a website visitor to do what you want them to do.
It really is that simple.
"OK, I agree with you, but how do we build a website strategy so that we can deliver on that goal in spades?"
I’m so glad you asked!
There are six key principles you should build your website strategy around in order to ensure you will be able to build that trust and ultimately complete more sales, drive more leads or create loyal fans.
Stacy received her undergraduate degree in Computer Science and Engineering from UCLA and holds a Master’s Degree in Business Administration with a focus on Marketing from San Diego State University. She was also previously the lead website strategist for IMPACT. Stacy loves solving problems for clients and has significant experience working and interacting with customers. She is dedicated to providing a positive customer experience and building strong client relationships.
Fill out the form for a downloadable PDF version of the guide you can reference later.
Chapter 1
You are probably here because you want to learn how to get more — more visitors, more leads, more sales — from your current website. You might also be considering a full website redesign for your business. Either way, you're here because you are ready to make some changes.
Sure, you could read a bunch of blog articles, absorb a bunch of trendy buzzwords, and listen to success stories, thinking you should just imitate “what’s working.” In fact, this is how most companies approach changes to their website, large or small.
Instead, I urge you to focus first on why you are making a change, build a solid strategy for doing it the right way, and then focus on the tactical and the how last. Starting with the how means you forget about the why and most likely means you won’t get the results you are looking for.
Unfortunately, all too often, this the exact approach we take to upgrading, changing, tweaking, refining and redesigning our company websites.
At IMPACT, we used to scope websites completely during the sales process and include some strategic items. This didn't work, because it meant that we expected our clients to know everything they wanted, as well as what they should do with their website. Our job would just be to price it out.
Most agencies approach website pricing in exactly this way. They take a look at a prospect’s existing website, maybe have a couple of exploratory calls with the client to get a wish list, and then build a scope to match the combination of the two.
This doesn’t work.
Doing this resulted in websites that were either a prettier version of their old website or a website that was what the client thought they wanted rather than what they actually needed.
We also found that during the strategy phase of a website project, we’d often uncover a need that was never realized by the client or during the scoping process. This meant we had to decide if we should leave that need unmet (because it wasn’t budgeted for) or talk to the client about rescoping halfway through an engagement.
Neither scenario is ideal for the client.
Approaching your website this way, even internally, will net the same results. You’ll land on the other side of your project with either a sub-par product or have to incur so many changes to budget and timeline that you’ll never hit your original expectations.
After watching this cycle unfold time and time again, we made a change. We completely changed our process for scoping and delivery of a website.
Now, we worka collaboratively with our clients through a strategy phase, called a Website Blueprint. Because, just like when building a house, you can’t actually start construction without knowing what you’re building first. Only once we have an understanding of exactly what should be built, do we even start thinking about the how.
This small change has revolutionized the way we deliver websites. The products are better, clients are happier, and here’s the kicker — we can do it cheaper, faster, and more efficiently. By slowing down and making sure the plan is right first, there are fewer false starts, direction changes, misfires. and delays.
So, please, I beg you, don’t start executing any website redesign project without having a solid strategy in place first.
And, to build a solid website strategy that will stand the test of time, you have to build that strategy on principles, not buzzwords. Principles are things that are true today and still will be true in 20 years. Fads and buzzwords will fade and can change in a matter of months.
We build houses out of the strongest materials we can find so they last. A house built with bricks will stand far longer, and be much more comfortable, than a house made of cards.
Use the following six principles as your bricks, and you’ll build a website that will deliver that coveted currency of trust we need so badly for years and years to come.
Chapter 2
Is your website a marketing tool or a sales tool?
If you are like most, you’ll immediately say it is a marketing tool. Why wouldn’t you? Traditionally the website has lived under the marketing umbrella. The marketing department manages it. Leadership expects the marketing department to answer for it. We expect it to generate leads. Thus, it must be a marketing tool.
Well, I hate to break it to you, but you’ve been thinking about your website all wrong. This approach is why so many businesses are frustrated with their websites and don’t get the results they want from them.

Your website is actually a sales tool.
It’s time to shift the way you, and your entire organization, look at your website. What is the most common complaint about websites? They don’t generate tangible results fast enough.
Well, I ask you, if your website could shorten your sales cycle and increase your close rate right away, would that result in a tangible effect on your bottom line? Absolutely.
Your website, and the content on it, should look first and foremost to support the sales process. If your sales team doesn’t use the website on a regular basis to provide prospects answers to the burning questions they have, you are failing.
Here’s why:
If your website isn’t answering the most common questions that potential buyers have and instilling enough trust to get them to purchase your product, then what is it actually doing? All of the things that a salesperson would need to discuss with someone who has identified themselves as a prospect are the exact same things people who haven’t yet realized they want to buy your product will be asking.
If your website isn’t addressing these topics, it will never generate the results you want.
Focus instead on how you can build the right content and help your sales team integrate the website into their process from start to finish, and you’ll immediately find that you shorten the sales cycle, improve close rates and make your sales team into super stars.
There's a beautiful, secondary benefit to this approach — you will also answer all of the questions potential prospects are searching for and bring them to your website in droves.
Boom: Lead generation. But it only comes if you shift your mindset first.
So, how can you make the website a sales tool? Easy, bring the sales team into the process.
Work with your sales team to identify the 80% of questions that they answer over and over (and over, and over…) again. Then make sure your website addresses them.
You should work to answer these questions in two different mediums: written content and video.
Written content typically comes in the form of a blog post or an FAQ page. Start by tackling The Big 5 topics that are guaranteed to drive traffic, leads, and sales and you will be well on your way to covering those 80%. Written content will help drive traffic from those who are searching for answers to those very questions.
Getting leads to your website is great, but as we mentioned that is a secondary goal. Your primary goal should be support your sales team and make it insanely easy for them to close a deal.
We’ve already talked about how trust is your primary currency. Trust is what will help your team close more sales. However, about 70% of a buyer’s decision is made before they ever talk to a salesperson. How are you supposed to build trust when 70% of that trust needs to be built before you have direct control over the conversation?
That is where video comes in. People buy from people, so show them your people! 80% videos are the best way to answer questions in a format that allows visitors to begin building trust with your brand and your sales staff.
If you’ve never heard of assignment selling, you are missing out big time. This is one of the best ways to integrate your website into the sales process.
So, you know how we just talked about those 80% of questions that sales has to answer over and over? And you know how we just created a bunch of content to answer those questions? Well, what is the next logical thing to do with all that content?
Use it to answer questions in the sales process. Whoa, crazy how that worked out, right?
Assignment selling involves providing prospects who have scheduled a consultation or appointment an assignment to consume content (be it written or video) that answers those questions ahead of their first call. This way, all of those questions will already be out of the way.
How many times has your sales team said “man, I wish all of my prospects were that well-educated” when they get an especially easy deal to close? How about making that the norm, rather than the exception?
Assignment selling builds serious trust before that first interaction has even begun. It allows salespeople to focus on closing a deal, rather than answering the same set of questions for the umpteenth time.
And, most importantly, it dramatically shortens the amount of time it takes to close a deal while simultaneously increasing the likelihood that it will close. Who does want that?
This all sounds great right? But I know what you’re thinking: “I will need some serious help from my sales team to do all that.”
Yes, you will.
This is where you have to help your organization adopt the mindset we talked about earlier. The website is not a marketing tool, it is a sales tool. If you help make the case (hint: just use the case we already made to convince you 😉) that you can directly affect revenue by shortening the sales cycle and increasing close rates, you should be able to get your organization to help you out.
You can also convince the sales team by telling them how much less frequently they’ll have to answer those same 80% of questions. Believe me, they get tired of it.
Once you’ve made the case, you absolutely must include your sales staff in your strategy. They should help contribute written content, they’ll likely be the faces on many of your videos, and they will need to be in lockstep with the marketing team when following up with leads.
Strong communication about what content is available on the website is key to getting sales to actually use that content. At IMPACT, we have an internal repository of all the key pieces of content that sales can reference to answer questions or use for assignment selling.
You should also have a regular cadence of communication with your sales team to find out what new questions they are getting asked, so you can create new content to answer those questions.
If everyone in the organization who is responsible for revenue generation (read: sales and marketing) views the website as a sales tool, you can have this kind of collaboration and alignment.
Because we all know nothing is real until you can track it, you have some metrics to report on. With this principle, your job is to prove a measurable effect on two major KPIs:
Build reporting that can tie these two metrics back to the content used during the sales process and you’ll be golden.
You should consider these your foundational metrics. Focus here first, and your website can generate you results tomorrow instead of in months or years. Watch these metrics climb, and then start focusing on the metrics you are used to, like traffic and conversion percentage, which will grow over time.
There are plenty of examples of this done extremely well.
If you’re a 1980s baby like me, you’ll probably remember the huge campaign Progressive did with their Price Comparison Tool. This is the ultimate example of answering sales questions honestly. You could go to their website, enter in some information, and get a price comparison between all the top insurance providers…even if their rates were lower than Progressive’s.
Talk about honest. This commercial is just about the best comparison between how Progressive and all of their competitors looked to consumers after the launch of this campaign. Progressive was the honest educator and answer provider. Everyone else’s pants were simply on fire.
A great 80% video, like this example from Sheffield Metals, helps prospects answer the most common questions they might have, address typical concerns and help a viewer identify if the product is even the right fit for them.
There are a couple things to be careful of or avoid as you work to follow this principle.
All-too-often we see companies pay lip service to answering sales questions, but avoid the “touchy” ones like price or their competitors. Do not make this mistake. It may be scary, but that just means it is all the more important that you address it.
Your sales team will have to address it in the sales process anyway, so you might as well get it out of the way. The only way to truly build trust is to dive headlong into the tough subjects, and most importantly, be honest about them. Again, if your organization is afraid to talk about a certain subject, that’s a pretty solid signal that it should be the first thing you talk about.
Odds are, your competitors will be afraid to talk about it to, so be the first to break the silence and you will build massive amounts of trust with your prospects.
The other problem we see with execution are companies that come off as too "sales-y." You know how used car dealers are the butt of every joke? There is a reason. It is because they do just that, and it sucks.
When you are taking on this initiative, you seek to simply answer those common questions honestly and objectively rather than pushing an agenda. This allows your prospects to qualify themselves in or out (so your salespeople don’t have to waste the time, yay!) and they can come to trust that you are a brand of your word.
People can see a hidden agenda from a mile away, they aren’t stupid. So, instead of hiding that agenda, throw it out the window instead. Just be honest.
Chapter 3
I like to think about your relationship with your prospects and customers as somewhat like dating. When you are on a first date with someone, do you spend the entire time talking about yourself? Or do you seek to ask questions and learn about the person you are on date with?
If you want any hope at a second date, you’ll do the latter. Why? Because it shows you care, it builds rapport, and, most importantly, everyone loves talking about themselves. So, what better way to make a person feel comfortable than to talk about their favorite subject?
We often fall very short in this department on our websites. We think everyone must be there to learn about our business so we talk incessantly about all the things we do and all the things we are good at. How would that go over on a date?
Not great.
The same goes with your website. If you want your prospects and customers to truly be able to connect with your brand, talk about them. Tell them what problems you can solve in their life, or how you can make their life better. Find what matters to them and talk about it.
Because, in business, if your prospects reject you for being a bad date, it means they aren’t buying.
Instead, if everything you do is in service of the customer and their needs, they’ll be ready to go on that second date.
There are a few very important things you can do to treat your customers like the royalty they want to feel like.
The first, and most important, thing you should be doing is providing your website visitors real value. Every word you write should be with that intention in mind.
Nobody wants to spend a bunch of time on something just to end up in the same place when they are done. If your prospects are going to spend time reading your website, they better damn well get something valuable in exchange for that time.
The best way to provide that value is to educate them. Your goal should be to become the greatest teacher in your space. Every page on your website, every article you write, every video you produce should teach the reader or the viewer something.
If all you are doing is yammering on about yourself, that will never happen. Instead, think about how you can make the visitor’s life easier or better just by interacting with your website.
The best way to do this is to…
I know, I know, it sounds crazy. A revolutionary idea.
The best way to provide someone value is to, quite simply, answer the questions they have.
And this doesn’t just mean the easy questions, you need to answer the tough questions too. The tough questions are the best to answer, because they provide the most value (and because nobody else will answer them).
And guess what? The Big 5 topics we talked about before? Those are the best questions to answer. Everyone has questions about:
We tend to get sucked into our own little marketing world when we work on our website. Instead, we need to step back and think like a consumer. The last time you made a purchase, large or small, what did you do? Did you research the product? Did you compare it to other like products to decide what to buy? Did you like at options in different price ranges to determine how much you should pay?
Of course you did.
We all know how to think like this when we are the one buying. But, for some reason we all suddenly suffer from amnesia and forget all of that when we are the one selling.
So, think like a buyer. And answer the questions you would have if you were buying.
When you go to buy a car, what is the final thing you always do before you purchase? You take the car for a test drive. Why? Because you want to try it out, you want to know how it looks, feels, works and smells.

As consumers, we love to try before we buy. If you have a brick and mortar location, this is really easy. You can let people touch and feel the product as they are making the purchase decision.
Through a website, this is pretty difficult… Until WonkaVision is becomes a reality, we are somewhat handcuffed.
The best substitute is video. Video will make all the difference in turning an idea into something tangible for your website visitors. Showing your product or service in action makes it real. Seeing real-life customers talk about how it has solved their problems, improved their businesses or made them taller suddenly makes these benefits accessible and realistic.
Showing someone a thing instead of just telling them about a thing is hundreds of times more powerful.
There is no better way to help your visitors understand the benefits of your product or service than with video. Your website strategy has to include it.
I know I’ve said this already. But it bears repeating.
Don’t talk about yourself. Talk about your customer.
Let’s play a little game. Print out a page of your website. Maybe your home page or one of your primary product or service pages. I know, I know, it is annoying. But humor me.
Take a red pen and circle every time you say the word “we,” or “I” if you are a one-man (or woman) brand. Take a blue pen and circle every time you say the word “you.”

What does your paper look like? I’m willing to bet the red outweighs the blue. If not, good for you! But, if you’re like most websites we see, your paper probably is nothing but red.
Now go fix it. Change the way you speak on your website. Make it your mission to get rid of every single red mark on that paper and shift it all to blue.
Now, the exception to the rule (there’s always one) is your About Us page. That one can talk about you a little more, but it should still be pretty heavily balanced between red and blue.
I know the red and blue test isn’t a “metric” but it is a great tangible way to see how much of your content is self-serving instead of being a value add for your customer. Start there.
Next, you can start to look at some metrics like Time on Page or Page Depth to truly understand if what you are putting on your website is providing enough value that your visitors not only want to stay longer, but navigate deeper into your site.
And, using tools like Vidyard, you can very clearly track engagement through your videos.
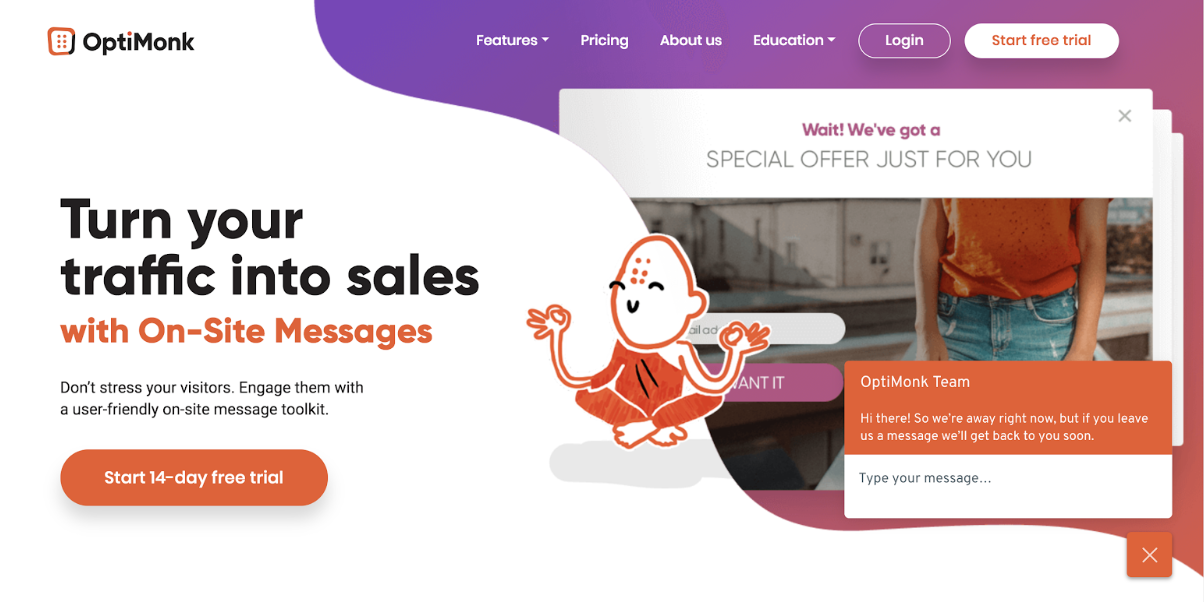
A fantastic example of this done well is OptiMonk’s website.

They hit all the right marks:
There is one very common way that people fail in their endeavor to make these kinds of changes on their website. They forget to actually tell people what they do.
While you should focus first on talking about your prospect’s pain points and needs, don’t forget to make it clear what you do as a business. Sometimes we will see websites that try to shift to talking about the visitor, only to muddle the messaging around their product or service. If I come to your website and I can’t even figure out what you do, I’m probably not going to buy.
To avoid this, make sure you understand how the features of your product or service provide an end benefit to your customers. Then lead with the benefit (a “you” statement) and follow with the solution (how your product provides the benefit).
Chapter 4
When is the best time to answer a prospect’s or potential customer’s question?
Trick question. The answer is: whenever they are asking it.
So, not only should your website answer questions for your sales staff during the sales process, but by answering the right questions, you can find yourself in front of prospects the second they are searching for their question.
How do we make sure we show up right at the perfect time?
We have to ensure that we are providing the experience and information that search engines look for when surfacing websites to the top of their rankings. Luckily, search engines have a very singular goal: provide as much value to users as possible.
Sound familiar? It should! We just finished talking about how that should be the primary goal of your website.
So, while Google’s algorithm will change constantly, their goal will always be to direct users to websites that provide them the most value. As long as your primary focus is doing just that, Google will always find a way to reward you.
If you start by answering all the key questions your prospects and customers ask, you’ll be well on your way to producing great content that will be found by search engines. If you focus first on providing content that provides real value (and isn’t just fluff) for the people reading it, search engines will find a way to reward you. Only once you’ve first done that, do all the technical details matter.
That being said, if you are creating valuable content and you don’t have some of the technical foundation in order, you may be coming up short of your potential. And nobody wants that!
The way you organize your content, and how you signal to Google that you are the best resource for a subject can help drive increased traffic for your website.
The first, and most well known, way you can increase the number of visitors coming to your website through search is by using keywords or key phrases that match what searchers are looking for. Keyword research has been around for quite a long time, but recently the methods for conducting that research and the structure of your subsequent strategy have changed drastically.
Google has shifted their algorithm to reward expertise on a topic area. To help you understand how google determines if a website has this expertise, let’s look at how you might evaluate if a person is an expert.
When we are evaluating if a person is an expert in a specific subject area, we’d look at two things. We would look at both the breadth and depth of their knowledge on a subject. Breadth of knowledge would indicate that they know a lot about the subject from a general sense, and have a strong understanding of all of the factors that are sub-topics of that main general area.
To display true expertise, they would also have to have depth of knowledge on key subtopics within the area. They should be able to get down to the nitty gritty details of at least a few, if not all of the subtopics within the subject area for us to truly consider them an expert.
Sound right?
Well, Google looks at websites the same way. The algorithm is now rewarding websites for demonstrating strong knowledge on a topic area combined with clear depth of knowledge on the subtopics within that subject area.
This is why the keywords you use on your website, and just as importantly, the structure of how you use those keywords within the pages of your website should work.
We’ve got an extensive resource that walks through just how to do this if you are so inclined, but we’ll dive into the TL;DR version here.
Your website should be structured by topic area, or pillars and your keywords should be grouped by topic area. The pillar page that targets the high level topic should link off to pages (typically blogs) that target subtopic area keywords and vice versa. Ultimately this should create hubs of content in your pillars with spokes to the subtopics.
Selecting the right keywords, and then structuring the pages of your website in this way, will go a long way in driving additional results from your traffic.
Please, please, don’t take this to mean that you don’t have to meet the foundational requirements of providing value with your content. Creating content for and building out this structure on your website will only provide results if that content:
Alright, now for the fun nerdy stuff! (I say this as a proud, card carrying nerd.)
In service of trying to connect users to the most useful content, the great and powerful Google looks at some key metrics that indicate positive user experience when it is deciding who to place at the top of the rankings.
User engagement levels are key indicators that visitors are finding the content of a website useful and having a positive experience. There are two key user engagement metrics that will very positively affect Google’s opinion of your website:
Google looks to these metrics as an indicator of how valuable your content has been to past visitors to your website. They can then infer that the more engagement you’ve had in the past, the more likely a new user they send to your site will find value.
Another key area search engines look at is content freshness. Let’s go back to our expert example for a minute here. If someone is an expert in a topic, you will expect them to stay up to date on it, right? You’d lose your “expert” status pretty fast if all of your knowledge on a subject is from 5 years ago and you haven’t kept up with changes in the field.
Google treats websites the same way. They expect that you are consistently updating or creating new content that fits with the changes in the subjects you discuss on your website.
In the same breath, if you are looking at an expert, you are most likely to consider them more of an expert if they have also been in the field for a very long time, right? Greater experience in the area means greater expertise.
So, what Google ultimately looks for is a good balance of domain longevity (how long your website has been around) and how frequently you update content or provide new content (content freshness) as a strong indicator of expertise.
You can’t really control how long your domain has been around, but you certainly can control the frequency at which you produce content. Through working with hundreds of businesses of all types, in all industries, we have found that you need to be producing new content at minimum 2-3 times a week to really see the true power of this category of search engine love. The longer, and more consistently you do that, the stronger the love.
In our current age of constant digital “connected-ness” we have become increasingly impatient. Making us as humans wait to long for anything is a sure-fire way to lose our interest and make us angry.

The absolute last thing Google wants is to frustrate their users, so they are incredibly sensitive to anything that might set off that impatience. Thus, your website load speed is a critical part of your ability to gain footing with organic search traffic.
Google will immediately demote you in the rankings if your website doesn’t load pretty much lightning-fast on any device. You should shoot for at minimum a “Good” ranking on mobile speed from Google’s own tester and ideally you want to be loading in about 2 seconds on desktops, which you can test here.
We are all well aware of the fact that mobile devices are accounting for more and more of internet traffic, but are you aware of just how much?
As of February 2019, mobile devices account for 47.96% of internet traffic. We are now to the point where half of all internet traffic is happening over mobile devices. HALF!
Long gone are the days where you can ignore mobile user experience on your website because “most” of your traffic was coming from desktop. You must account for mobile experience on every page of your website. If you aren’t, not only are you frustrating your users, but Google won’t continue to send traffic to your website.
Google has now adopted a mobile-first mentality, and you should do. Instead of thinking of mobile devices as an afterthought, make sure that your website is designed to work seamlessly on them.
SSL Certificates are meant to keep a user’s connection to your website (and any information transferred across that connection) secure. 99% of internet users probably couldn’t tell you exactly what an SSL Certificate is, or exactly why you should have one, but they all expect to see one these days.
You know who else absolutely expects it?
Did you guess Google? I hope so, the pattern should be pretty clear by now.
An SSL Certificate doesn’t outwardly affect a user’s experience, but certainly instills their trust. And Google doesn’t want to send users to non-trustworthy sources. So, the algorithm now all but insists that any websites which rank well must have one.
Humor me and go back to our expert example one more time. Generally, to truly be considered an expert, other experts or thought leaders in the same field have to think you are an expert. This is what gives any expert credibility.
This is essentially what backlinks are for a website. They are other highly-credible websites pointing users your way, indicating that they think your website is highly credible. Google sees this as an indicator that you have valuable content on your website and acts accordingly.
Getting great backlinks starts with creating credible, interesting, useful content that other people would be happy to link to. Backlink building strategies abound (and we could talk about then at length), but for this guide, suffice it say - your goal should be to get them.
Another thing that search engines have gotten exceptionally good at is solving for local searchers. If I go to Google and search for “massage therapist” in San Diego, I will get an entirely different list of results than if I run the exact same search in New Haven.
This is once again, solving for usefulness to the searcher. A keyword like “massage therapist” would indicate that I’m looking to get a massage, a requirement of that being that I have to physically be in the same place as my therapist. Thus, Google makes sure to provide local context and ranks businesses in my local area much higher than those that are too far away to be useful to me.
Now take the search term “how to get a baby to go to sleep”. This is a very different kind of search. In this case, it is clear the user is looking for the answer to the most valuable secret in the universe. Results for a search like this will look relatively the same across geographic areas.
There isn’t much value gained in reading content from someone down the street or across the country. I, as the searcher, only care that I get a valuable answer to my question (and plenty of extra ZZZs).

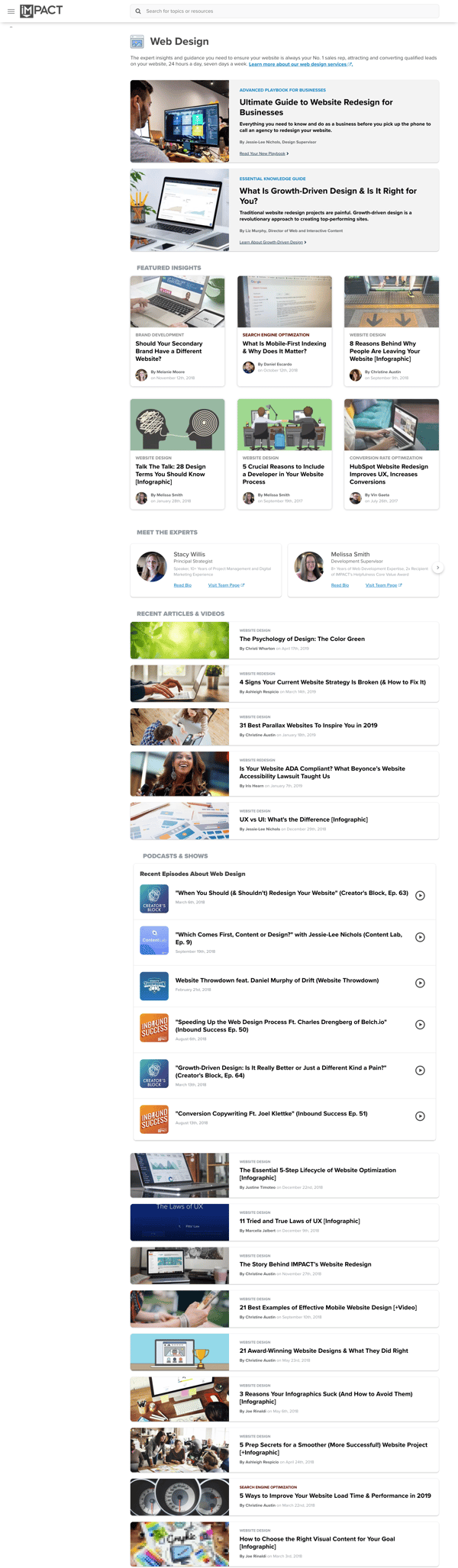
Not to toot our own horn, but IMPACT has been doing a lot in the area of organizing our content around key topics. This page on website design is a fantastic example of topic area ownership. (Mad props to the incredibly talented Liz Murphy who helped make it a reality.)

We see two very common mistakes in this category, and the funny thing is they are the exact opposite mistakes from each other. We find one group of people who focus too much on the technical at the expense of content, and the other group completely ignores the technical side of SEO.
One of the most common mistakes that we see people fall into with this principle is getting caught up in Google’s algorithm and forgetting the basics. You can argue the minute details of the algorithm and how to “game” it all day long, but if you aren’t creating valuable content for your visitors, your website will never generate results.
On the other end of the spectrum, we see plenty of people who completely ignore the more technical side of SEO to their downfall. If you don’t have a good foundation in place, a house will never stand. And that is what the non-negotiables we mentioned above do for you.
Chapter 5
Think back to the last time you went out to eat. What makes or breaks a restaurant?
The experience.
Put two restaurants next to each that have equally good food. Let’s say one of them has slow service, rude waiters, and ugly decor. The other has knowledgeable, friendly staff and a beautiful environment. Which one are you going to go to?
Experience magnifies the value your product or service provides. Your website should be no exception. If there are two websites stacked up next to each other with the same content, but one is incredibly difficult to navigate with text that is hard to read while the other allows me to find exactly what I am looking for almost instantly and is visually appealing, which website am I going to come back to over and over again?
Let’s take the restaurant example one step further. What if, when you walked in the door, the staff already knew your name? What if they walked you straight to your favorite table, brought you your favorite dish, picked out your favorite beer and even provided you some interesting information on how and where it was brewed?
Damn. Are you going to go t0 that restaurant again? You bet.
Taking a great experience, and then customizing it to individual is the ultimate to way create value that can’t be replicated by anyone else.
Your website has to provide that kind of experience. It is no longer an option. It has become an expectation. We have Uber that brings a chauffeur straight to our door instantly, we have Spotify that customizes our music selection to our tastes, we have Netflix which creates programming for us based on what it has learned we like. And all of this happens for us at the touch of a button.
Your business can’t afford a website that doesn’t allow users to instantly find what they want. It can’t afford a website that doesn’t customize the experience to the user. Because a website that doesn’t do those things will no longer be accepted by the visitors who expect it. Because someone else’s website will do all of those things for them.
Priority number one when you are strategizing your new website should be on making it insanely easy for your visitors to find what they are looking for.
The organization of your website should be very clear and easy for them to understand. Don’t get caught up in making your website structure match your business or organization structure, but instead whatever the most logical structure is for your users. Your primary goal should be to get the user to their final destination with the fewest number of clicks possible.
In order to truly simplify the user journey there are two very important things you must do: allow users to immediately self-identify and help them find out how you solve their particular problem. These are the first two things a user must be able to do any website for it to successfully drive leads and sales.
Both the navigation of your website, and the content on your pages should support these two goals.
First and foremost, your website must adopt a “pain point” architecture. Put the problems you solve front and center, and allow your visitors to immediately recognize the problems they have. Their first step following that will be to try and understand how you can resolve those problems.
All-too-often websites follow a “product” or “service” architecture where we lead directly with our products. We talk all about what we make or what we do. Instead, we should be thinking of our visitor and what we can solve for them. Once they’ve identified their problem, we can start to talk about the solutions. Too often we dive in with solutions without ever really telling anyone what we are solving for or why.
The visitor needs to be able to look at your website and immediately find content to which they say “oh, that’s me!” How you choose to do this may vary significantly depending upon your business and your audience.
The easiest way to talk about the right problems, and the right solutions, to the right people is to allow people to tell you who they are as quickly as possible. Create a page on your website that speaks just to them. Use their language, talk about their problems, and help them truly believe in the benefits you can provide them.
People are used to curation. We have so many tools and apps that customize what we see based on preferences, that we’ve simply come to expect it. You can create a customized experience for your audience by offering by employing self selection tools.
Building a tool that allows a user to answer a few questions, then providing them with customized recommendations and content based on their situation allows you to connect your visitors with the correct solution instantly. They don’t have to search your website to find what they need, you bring it right to them. They don’t have to figure out what part of your offering is the right fit for them, you’ve told them.
You can start as small as a simple tool that helps users generate the correct price for your product or service based on their situation or go as big as curating the content on your entire website to fit their needs.
A big part of a user’s experience will come down to the look and feel of your website. Having a beautiful, well designed website is another expectation these days. Design is the easiest way to control how the user feels upon entering their website.
People buy based on emotion, and the visuals on your website are one of the key ways you can help to inspire emotion. The way your website looks must reinforce the brand you want to portray and will serve as the first impression for anyone meeting you digitally.
In most cases, you have about 7 seconds to make a first impression. It had better be a good one.
When deciding how to design your website, think first of your audience. The design is for them not for you. You may not be your own ideal buyer, which is a very difficult thing to keep in mind when looking at potential website designs. It is very easy to get caught up in your own personal preferences. But, if you are a 50 year old male and your customers are primarily 25-year-old women, your preferences don’t matter at all.
A good design will be easy to navigate, draw the user’s eye to key elements on the page, make them feel comfortable and help your brand feel contemporary. A bad design will be overly busy, hard to digest, and miss the mark with your audience.
When choosing how “far” to take your design, keep in mind impact and effectiveness. Flashy design elements should all serve a purpose. Putting in flash for the sake of flash is typically a waste of time and budget.
Used effectively, flashy elements can be hugely beneficial, but often this isn’t the case. And, in many cases, that flash can slow your website down or disrupt your user experience. So, please, just make sure you’ve got a solid reason before spending the extra in going “over the top.” This is a great guide on how to make those decisions.
I’ve got great news! Measuring user experience is as easy as looking at some of the metrics we’ve already reviewed. Those user engagement metrics of page depth and session length are great indicators of positive user experience.
Another great tool to track user interactivity with a website page is LuckyOrange. LuckyOrange is a heat mapping tool that automatically tracks all user interactions from scroll depth, to clicks, and even full screen recordings for every page on your site. This kind of information is invaluable for determining how a user is experiencing your website.
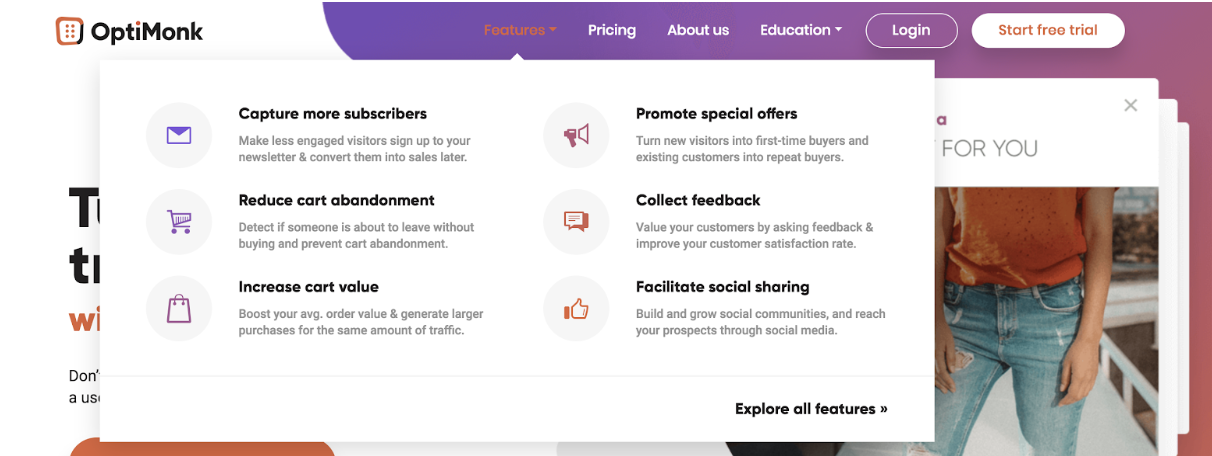
For some great examples of site organization and navigation, we are going to return back to our good friends at OptiMonk.

They have perfectly adopted the “pain point” architecture we talked about. If you look at their product feature menu dropdown, they’ve organized all the key information about their product around how they solve for major marketing pain points like capturing subscribers and reducing cart abandonment.
Not only that, their structure is simple and easy to understand. As a visitor I can figure out exactly where I want to go with clear menu options like Pricing and Education. I never have to guess which menu dropdown the thing I’m looking for lives under.
"But what if my website isn’t that simple?"
This is the case for many businesses. If you have a very extensive product catalog, it can be hard to build an architecture as simple as OptiMonk’s.
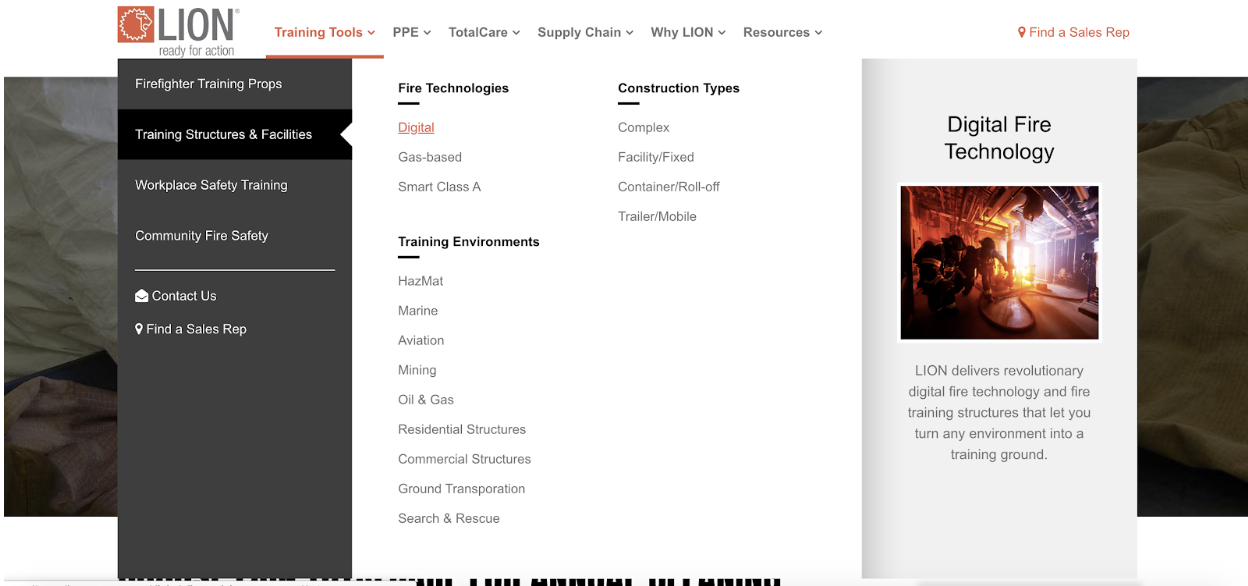
When trying to help the user find what they are looking for in a vast sea of options, the organization and ultimately the functionality of your menu can be very helpful. In this example from LION, they’ve found a way to organize over 100 products into a responsive mega menu that provides the user a full view of all the options and allows them to hover for a preview in the right.

This type of menu significantly reduces the number of clicks to final destination. As the user I can get a preview of the product before I click through to the page to ensure it is the right destination.
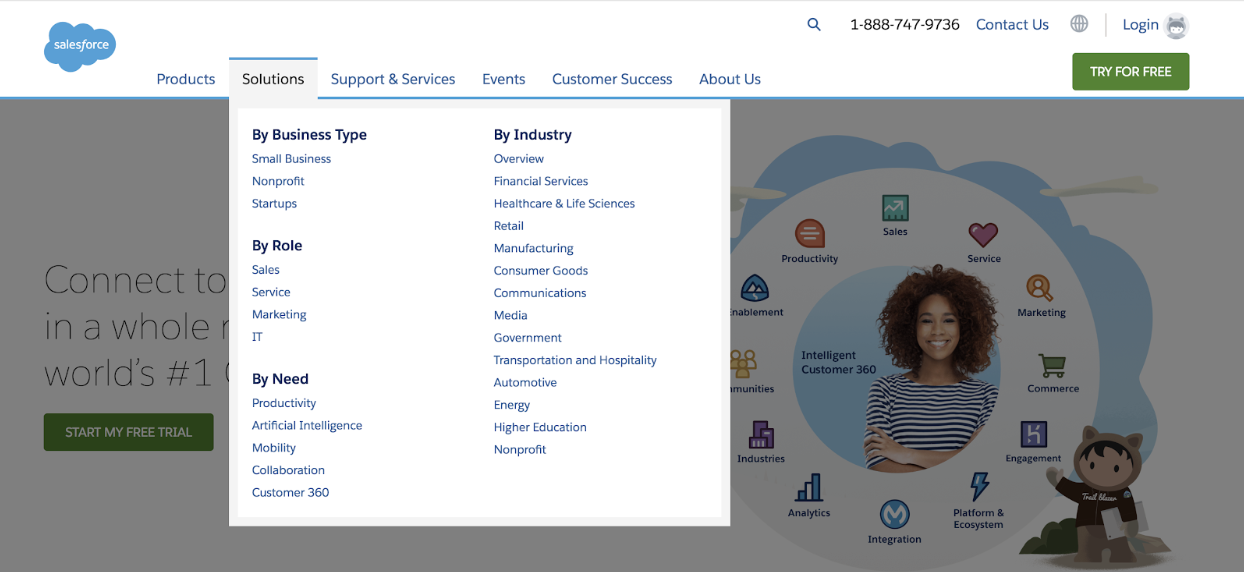
Salesforce is another example of a company with a very extensive menu. They’ve done a fantastic job of providing the user with all of the self identification journeys that will get them straight to the information they want.

If I’m from a nonprofit, it is a total no brainer where I should go next. And that page will have information that is most useful to me.
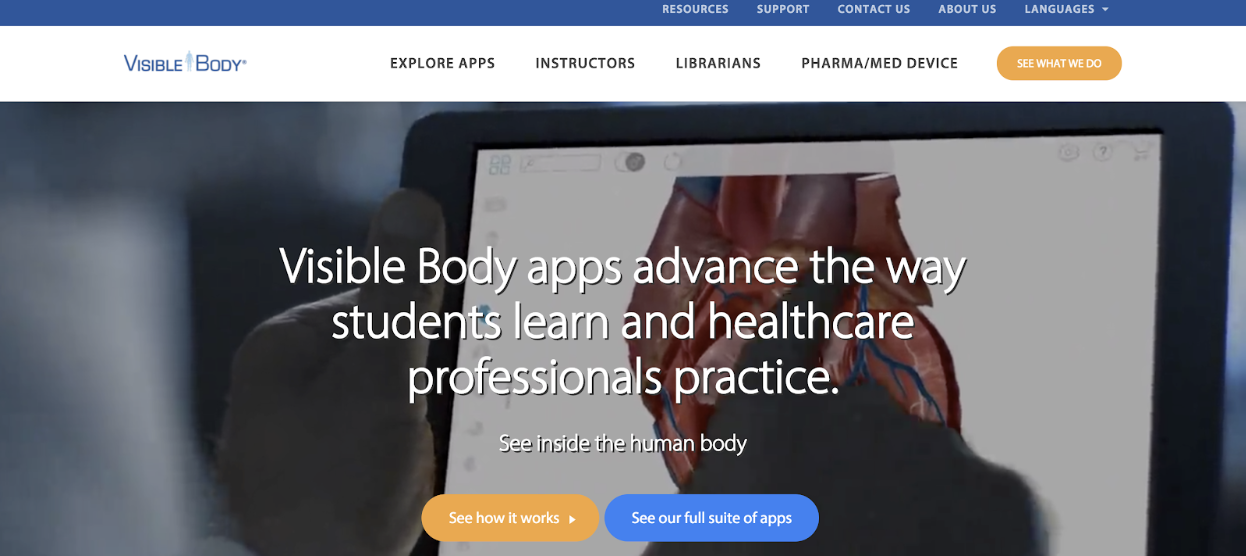
VisibleBody, one of our past Website Throwdown contestants, is also a great example of providing the user with immediate self identification pathways. Directly from the menu I can dive right into the Instructors section of the website if I am a teacher. It makes my journey simple and takes me right to content custom created for me.

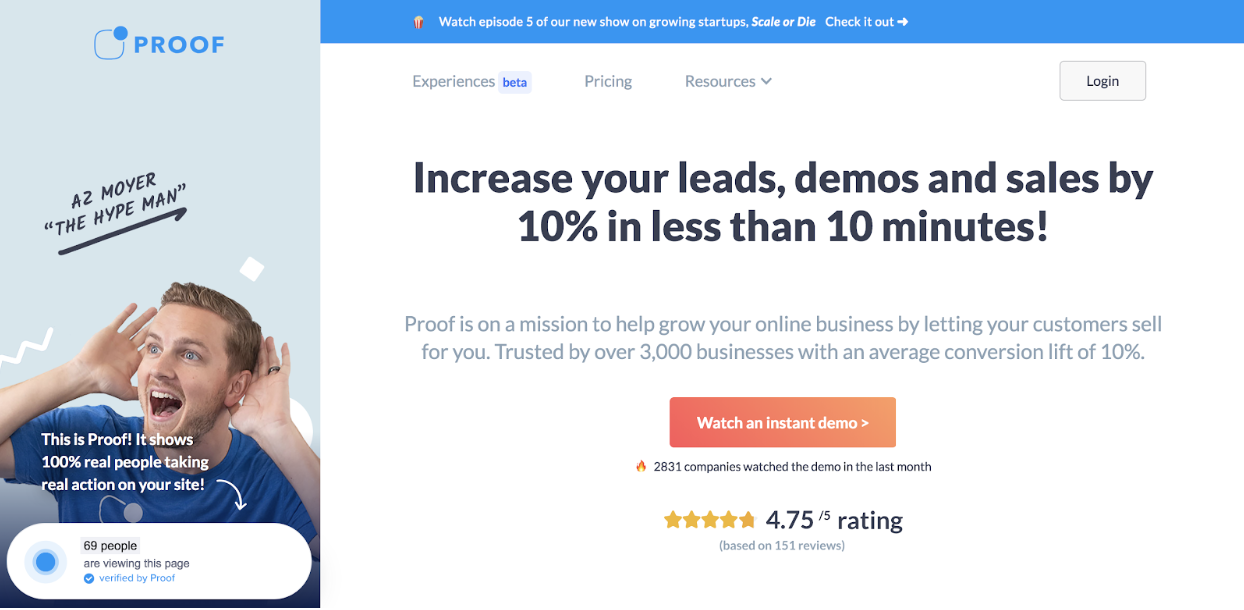
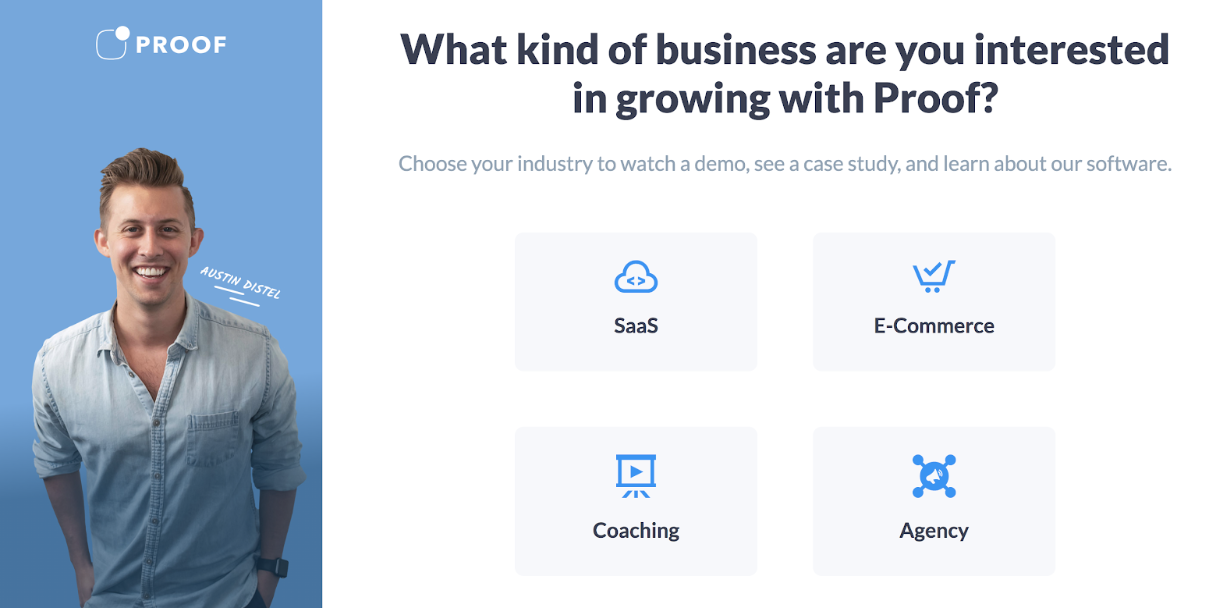
The Proof website is a fabulous example in self selection and content curation. Upon entering the Proof website, the first call to action I’m met with is to get an instant demo of their product.

Upon click-through, I’m brought to a series of questions to ask me about myself so that the demo can be customized to my specific needs. Talk about helpful!

But, Proof doesn’t stop there. They take it a step further. Once they know a little bit about me, my entire experience with their website changes. The content on their website becomes curated to my needs. Any messaging about the product benefits speaks to the benefits that make sense to me as a user. Any logos they display are logos from my industry. Any calls-to-action they feature are for content that would be most interesting to me.
They’ve created a truly customized experience — that's the kind of experience that wins business.
The biggest mistake we see with navigation and organization of websites is the tendency to structure your website in a way that simply follows your own internal structure rather than providing a structure that is useful to your audience. We often want to lead with our product or service first and, in doing so, fail to let the user identify themselves and their pain points before we try to talk to them about both.
In terms of design, we see mistakes at both ends of the spectrum. On one hand you have websites that go overly flashy without having a solid reason why and sacrifice speed and user experience in the process.

On the other hand, you have websites that still look like they were built in the 80’s, look outdated, and ultimately undermine or damage brand reputation.

Chapter 6
What is the goal of your website?
If you are like 99% of businesses it is either “generate leads” or “close deals.” If you are a B2B company, you likely can’t close a sale without a conversation. For B2C websites, it may be to drive traffic to a physical location to have an in-person conversation. And, if you are a B2C e-commerce website, you might let your website handle more of the “conversation” automatically, but you still need to have it.
Ultimately, you want your prospect to feel comfortable enough to have a back and forth conversation with you that results in dollars being sent. That conversation may be physical, over the phone, or even digitally, but that conversation has to happen.
We have discussed, at length, how important it is to build trust on your website. That trust, for the most part, has been building up to the grand finale. That finale is that your visitor ultimately says “I trust you enough to give you my money and believe you will deliver the product or service I’ve paid for.”
That’s no small amount of trust, so make sure you are executing on the few principles really well. If you are doing that, this step is all about making that conversation as low effort as possible for your visitors.
If I were to go to a retail store and had a question I needed answered before I would purchase a product, I would probably look to have a conversation with an in-store sales rep. Now, if I couldn’t find a rep for 20 minutes and then had to chase that rep around the store screaming for attention, I’m not likely going to make that effort.
But, what if there was a rep walking the floor asking if people needed help? That’s pretty simple for me as the customer. I can quickly have the conversation I need to get my last few questions answered and pick a product for purchase.
Your website visitors expect this kind of experience.
Putting a solid strategy in place that creates a clear pathway for users to get to a conversion point is key in making this successful. That means this strategy will have to span both the structure of your website and the information on the individual pages of your site.
This is kind of a chicken and egg discussion when deciding which of these to tackle first. You actually need to be building a strategy for both at the same time (which isn’t as easy as it sounds).
Every page on your website should have a specific goal for an action that you want users to take, and many of the pages on your site will link off to multiple other places. So, building that on-page strategy and marrying it with the goal journey through your website can very quickly become a web of confusion.
The best way to understand this web is by building user flows as you work through your strategy. This helps you understand every pathway through your desired website and you can take and simplify that as needed when you translate those user flows into strategies for content on individual pages.
The self-identification options and self-selection tools we talked about in Principle #4 are also great ways to help create conversation. Make sure as you are executing on those items, you are also making it very easy for your visitors to start a conversation with you as they are engaging with those elements of your website. It will be the best time to catch them when they understand what you can do for them and you’ve already customized their experience.
The number one, surefire way to increase your results from your website is through video. 80% videos, which we touched on in Principle #1 are guaranteed to help you improve conversion deep in your funnel. In fact, across the many clients we’ve helped implement 80% videos, we’ve seen an immediate 5% lift in Sales Qualified Lead (SQL) to Customer conversion rate.
While 5% may be small, at that stage in the pipeline it can mean a huge impact on revenue. If you could instantly convert 5% more of the opportunities your sales team works than you currently are today, how much would that mean in terms of your revenue? Usually, it is a pretty huge chunk of change.
Landing page videos are also a huge way to increase the conversations you create on your website. Having a simple video that helps a user understand why they should bother filling out that form on a landing page results in average 80% increase to conversion rate on the page. That’s another huge win in starting the first conversation with your prospect.
Ok, so now the tactical: how do you actually create the conversation? You can go with old-fashioned forms if you want to, but users expect more these days. Remember how we talked about that impatience a few principles ago? People want real-time answers.
Don’t get me wrong, you can still use forms, but it is time to shift your mindset to chat features and functionality to create that instant conversation at the moment of need. Live chat combined with intelligent chatbot functionality is the best way to create real and meaningful conversations with your visitors. People buy from people, so let them talk to actual people!
It is easy to turn on a chat function on your website and think you are done, but in order for it to drive success, you have to do it right.
Make sure as you are planning for a full roll-out of a Live Chat functionality prior to the roll-out of any automated bots. We realize this comes with a commitment for staff that is prepared to man the Live Chat responses. It is definitely possible to roll out bots and allow individuals to leave a message, however this approach will not reap the level of benefits that a full Live Chat functionality will provide.
The shift to conversational marketing as an approach requires a mindset shift for organizations implementing it. Consumers have a level of expectation of actual conversational ability with such tools and using a half-hearted approach will likely not provide the best results for either side.
Once you’ve mastered Live Chat, you can really improve conversion rates and build efficiencies by diving into automated bots.
Overall website conversion rate is the standard in this department. Determine the rate of how many of your visitors resulted in known contacts. Ideally you want to be over 2% but you should always simply be looking to improve the rates from where you currently are.
When integrating chat, you’ll additionally want to look at metrics like conversation rate: this would be the percentage of website visitors that engage with the chat function.
In both cases, you should be tying all of these things back to actual dollar values of sales driven. Conversion rates mean very little in the long run if they aren’t tied to the amount of revenue they are generating. Ultimately, you should be speaking in terms of dollar value to the business in order to get anyone in leadership interested.
When you’ve got a great example that works, why reinvent the wheel? For this example we return to our old favorite OptiMonk. Their website does a fabulous job of including a conversion point fitting to the topic of the page on the bottom of each page. They have also done a fabulous job of integrating a very helpful chat function in the bottom right.

Their form is incredibly simple and their messaging is very clear on what you’ll get once you choose to submit. Not only is their form game on point, but their chatbot is exceptional. It remembers if you have been to the website before and offers up interesting content based on what you may have already looked at.
It seeks first to be helpful rather than trying to sell you immediately. That is the perfect way to start a conversation with a website visitor.
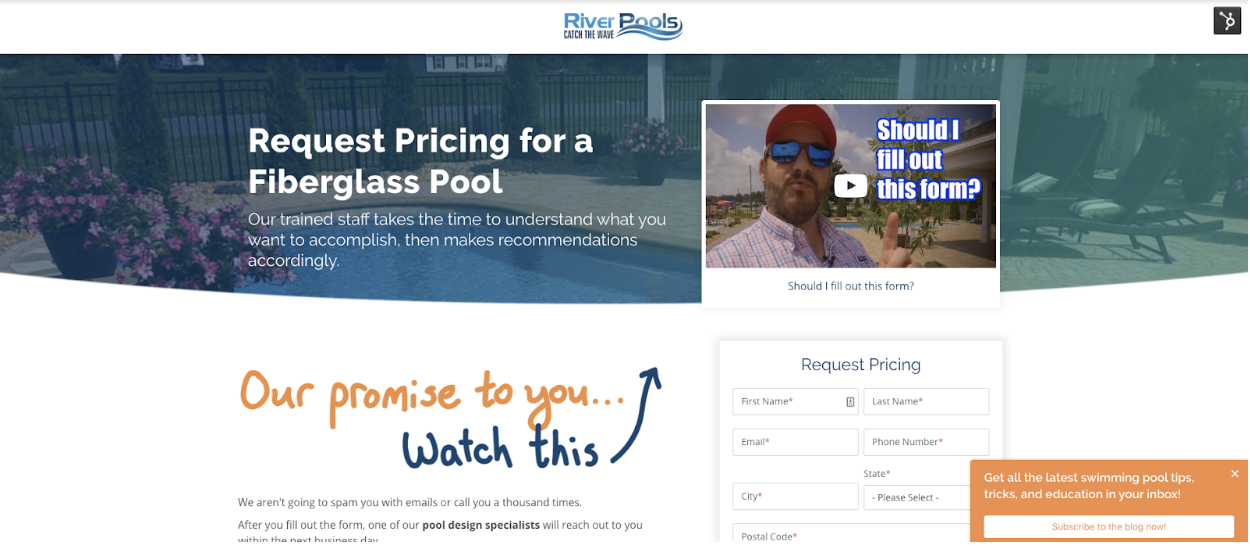
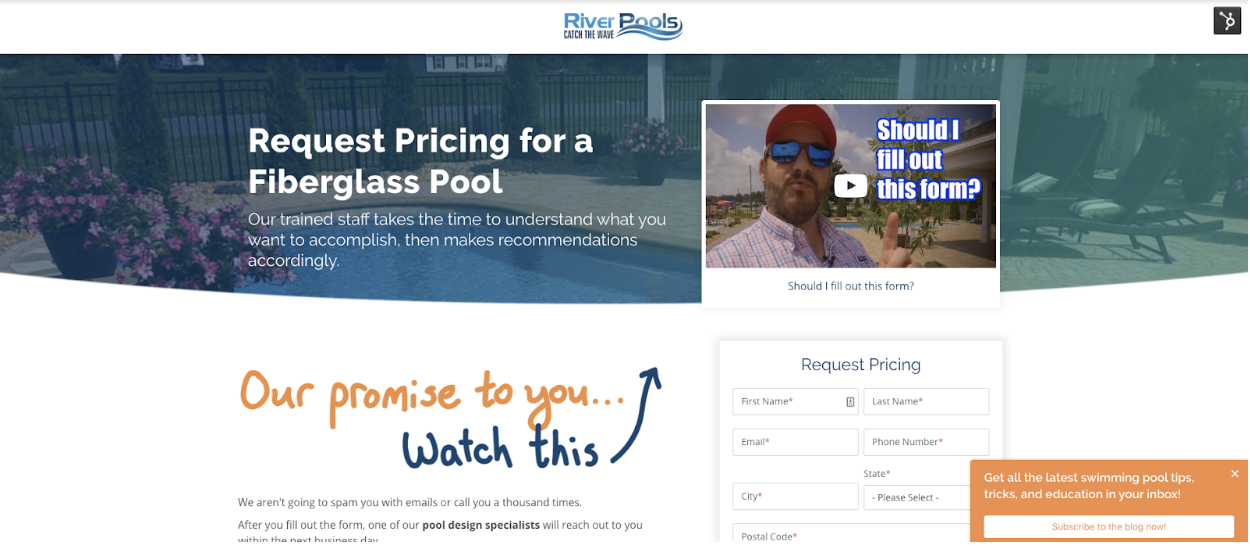
River Pools has a perfect example of a landing page video done right. It gives the user plenty of context as to why they should fill out the form and shows the value first-hand of what they will get on the other end of that conversation.

It would seem that this would go without saying, but once you create the conversation, make sure you follow up with it in a timely manner. Something like 50% of contact form submissions aren’t followed up with within 48 hours. If you are opening the conversation, make absolutely sure you are ready to have it.
A similar problem often exists with chat functionality. If you are going to have chat on your website, the user’s expectation is that they will be able to have a conversation with an actual human if they so choose. So use all the chatbot logic you want to help qualify, move the user to the right place or connect them with valuable content, but make absolutely sure you are ready to man live chat for those who want to connect with a human.
So, to sum it up — follow up with your form submissions (duh!), get live chat on your website, be prepared to follow up with live chat reps, and follow these key best practices in implementation.
Chapter 7
Most car owners or gym rats will be very familiar with this principle.
To keep your vehicle running smoothly year in and year out, what has to be done? Regular maintenance, of course! Oil changes and trips to the mechanic before problems occur keep that engine running at peak performance.
In order for a lifter to hit that next big weight goal for a specific lift, what has to be done? Consistent practice and progressive overload (sorry that is the trainer in me coming back out). Basically, regular and consistent workouts is the only way to get to that next big physical goal.
Websites are no different. Just like keeping your car in top-performing condition, they require consistent maintenance. Just like improving your physical performance, websites require that you consistently update them to keep getting improvements day in and day out.
The day your website redesign is done should never be considered your “done” point. A website is never done. To get the digital sales and marketing results you are looking for, it must be treated as a constantly evolving and improving project.
So, how can your website strategy help make that a reality? If you are tackling a redesign now, how can you ensure that you are set up to keep improving even after you’ve passed your launch date?
You have to make sure you build your website right from the ground up to support easy changes, updates and the creation of new pages that take close to zero effort.
In order to keep providing value to users, as well as make search engines happy, you’ll need to be creating new content very regularly and ensuring that your existing website pages are updated consistently.
So, let me ask you a question:
If your website is a giant pain in the butt to update, how often do you think you’ll update it?
If your answer is anything other than “not very much,” you are probably lying.
In order to support the people who need to support the website, your content management system must be easy to use (and not require a PhD in computer science). At minimum, your non-technical team should be able to:
And, your website needs to do all of this while looking fabulous.

At IMPACT, we do this by building modularly. We create reusable modules that are highly flexible and can be used in any order on any page, all under the control of a non-technical marketing team. Once a module has been built once, it can be used anywhere.
And, because we make them so flexible, the marketer can control many display options to ensure that module fits the needs of the content — and doesn’t look the same on every page.
Think of the approach like this:
Every module is like a lego. When you play with legos, you can take them apart and stack them up in any order you want and they fit together perfectly. Many times you will see websites that have been built like a tower of legos but then glued together so you can never rearrange them. That’s no fun!
This type of architecture allows marketing teams to be nimble and shift to the demands of their prospects immediately. They can launch new pages at the drop of a hat and update content with little more than a few minutes of effort.
The other thing that is very important in website management is the ability to track results and make quick changes based on those results. Make sure you have set yourself up to have all the data you need at your fingertips.
We recommend, at a minimum, having the following kinds of tools set up:
Building in this kind of reporting sets you up to have informed conversations about exactly how much the website is contributing to the bottom line. You can also use this treasure trove of information to make decisions about what needs to change on specific pages to improve your outcomes. And luckily, if we’ve done our job making an “easy to manage” website, you are able to make quick changes as soon as you are aware of the need.
In this phase, you are looking at managing all of the metrics we’ve talked about in the previous 5 principles. Take those metrics and look to improve them over time using the reporting that we’ve set up in this step!
When in “continuous improvement” mode, make sure to avoid the dreaded analysis paralysis. We’ve seen this so many times we can’t even count. It becomes very easy to be overwhelmed by data and forget about the bigger picture.
Always, and I mean always, keep in mind that you are building this site for individual humans to interact with. All of your decisions should move to support making a better experience for that individual human.
If your users tell you directly in a poll that they want something like a sticky menu. Don’t spend hours and hours pouring over and analyzing data on the right type of menu. Your users have just told you. Listen to them!
Final Thoughts
If I can leave you with one takeaway from this guide, it should be this:
Understand these six principles as fundamental ideas and adopt them as part of your organizational mindset.
There is plenty of information on how to act on each of these principles in this guide. However, if you don’t first adopt the idea behind the principle — and truly live it — the tactics will only take you so far. Conversely, if you do adopt the principle on a cultural level, the tactics simply fall into place very naturally as they are just an extension of living out the principle as an organization.
So please, get your entire team on board (from sales to leadership) with these six key website strategy principles. Then, work to build both an organization and a website that supports them. If you do this, I promise you, your website will deliver all of the sales and marketing results you are looking for.
We respond to requests immediately, so we’ll get back to you super fast to set up a time to chat.
Talk to us