Subscribe now and get the latest podcast releases delivered straight to your inbox.
How long should it take to build a website? [What we’ve learned coding 4000+ websites]

Jan 6, 2020
![How long should it take to build a website? [What we’ve learned coding 4000+ websites]](https://www.impactplus.com/hs-fs/hubfs/how-long-to-develop-a-website.jpg?width=768&height=400&name=how-long-to-develop-a-website.jpg)
As the CEO of a website development agency, I have access to a lot of data about how long it takes to build a typical custom website.
Our web developers at White Label Agency have built over 4000 of them for digital agencies around the world since we started in 2013.
The majority of these sites took less than 100 hours to code, perhaps because this is the most common type of website we work on.
Now we don’t do web design so I cannot speak for that phase of a website project, and I don’t have comparable data from all of our development projects, but I have enough to give you a pretty good idea of how long it should take to code a typical website after the design mockups have been created.
Appreciating the time it takes to properly code a website can help both business owners to plan what scope they need for their next website redesign, and help agencies and developers set prices and realistic expectations for deadlines.
I’ve seen far too many cases where a website buyer expects a website to be turned around in two weeks, or project managers being in charge of projects that were sold too cheap by their directors.
This article should give you valuable insight to avoid these hurdles. As we’ll discuss later, the time required to code a website depends primarily on the project scope, the developer’s experience, and the expectations on quality.
But before we go into detail on our own data, let’s first set the stage with how these websites were built, and the main drivers of development time.
Categorization of websites
When speaking about web development, it’s important to define what type of websites you’re referring to.
Websites can be very different in terms of the scope, complexity, and skills needed to create them, so a simple framework for categorization goes a long way in understanding this.
I like to categorize websites as follows.
1. Hosted drag-and-drop builder websites
This first category includes the “Set up your website in 5 minutes” hosted services like Wix, Squarespace, and WordPress.org.
Without technical skills, you get a template that you can style and fill with content and images so it looks nice.
Typical development time: 2-20 hours
#2 Theme customizations
The second category is common for simple websites, where you purchase a theme (or download a free one) that you can host wherever you want to.
The cost of redesigning a website and setting it up this way yourself ranges from a few hundred dollars to about $3000.
Many WordPress sites are built this way using themes from e.g. ThemeForest, but you can also set up a site on Hubspot with their premium program.
Typical development time: 10-40 hours
#3 Custom theme development
In the third category of websites, you find custom websites built on a CMS, most commonly on WordPress which is why we have specialized in that CMS.
Instead of getting a templated solution, a designer prepares unique designs that a developer then codes as a bespoke website.
Typical development time: 16-200 hours
#4 Enterprise websites
The last category is enterprise-level websites, which are much larger in scope in requirements overall. The complexity of such builds make them more difficult to estimate, and we don’t have enough data ourselves to elaborate further.
Typical development time: 200-2000 hours
How long should developers take to code a custom website?
Our data on how long our developers take to code websites is based on “custom theme development” projects since it’s our main service.
While all our websites were built on WordPress, in my experience, the data is pretty representative for other CMS solutions like Drupal or HubSpot.
Except for more advanced functionality that requires plugins or custom development, the development work on these platforms is pretty similar with a combination of front-end development and making sure the correct content is displayed from the CMS.

To simplify the discussion, lets look at the time it takes to build a typical “brochure website” without any advanced functionality; just six different page templates to be developed from custom web designs.
We would probably quote this to 40 hours to build as a custom WordPress theme:
- Home: 10 hours
- Services overview: 6 hours
- Service detail: 4 hours
- Blog overview: 6 hours
- Blog post: 4 hours
- Contact us: 4 hours
- Responsive views: 6 hours
Setting up the installation and fixing client feedback is included in these numbers.
How do we come to this total? We look at:
- Project scope
- Developer experience level
- Expectations on quality
Project scope
In order to know if the project is a “40-hour project” or not, first, it’s important to review the scope and requirements.
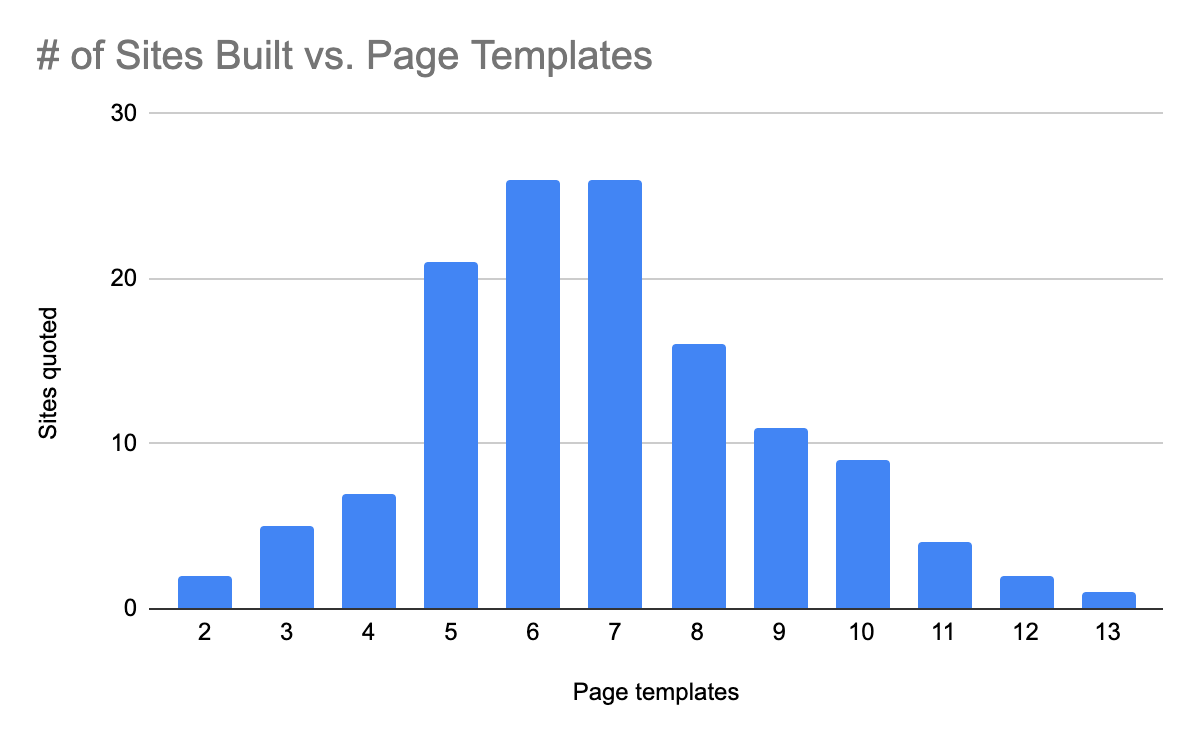
I gathered the data from 133 projects that we sold as 40-hour projects and analyzed how many page templates that we fitted into those quotes. They’re distributed as follows:

Most sites had 5-7 page templates, but there’s a long-tail with sites that use very simple yet unique pages (2 hours each) in the designs.
With that as a reference, here are the main scope factors that will affect the expected coding time:
- Scope
- Number of page templates: add 4-8 hours each
- WooCommerce: add 20-60 hours
- Animations: add 8-20 hours
- Advanced filters: add 2-12 hours
- Content migration: add 20 minutes per page
- Design complexity: add 10-30% for complex background & designs
- Content structure complexity: add 4-20 hours
- Pixel perfect requirement: add 20%, or more if compatibility with legacy browsers is needed
- Custom responsive designs: add 10-30% if there are separate designs for mobile and tablet
- Change requests: add 20 hours if your client is allowed to ask for changes after development has started. Some change requests may seem trivial, but take a lot of time.
- Backend setup
- ACF: our default, included in the 40h
- Page builder: same if the developer is experienced with it, otherwise add 10h
- Premium theme: no change if designs are prepared for it, otherwise add 8-30 hours
As you’d imagine, more customization means more time and effort. All these items extend the length of the build-out because they require more dedicated, unique attention from a developer. They will also require additional QA.
Experienced developers, project managers, and agencies selling websites will account for this when they scope a project for a client, but as a business owner, it can be difficult to see how small features add up.
A small website can take as much as twice the time if you add requests for advanced filtering and perfect execution down to the pixel across all browsers.
Inexperienced developers and project managers may be tempted to add such scope for free to please their clients, only to realize afterward that it consumed all their margin on the project or more.
Experience level
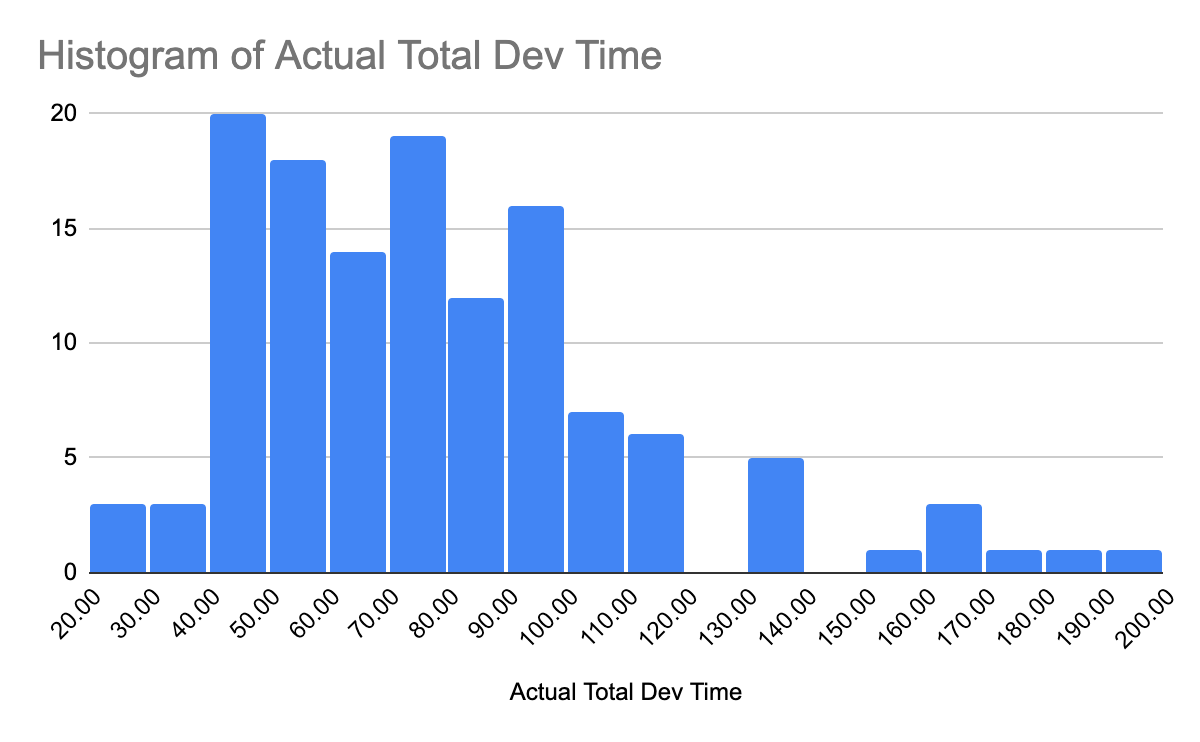
For the 133 websites we sold as 40-hour projects, I analyzed how much time we actually spent on them (see histogram).
In reality, we often spend more than 40 hours and there’s an even distribution between 40-100 hours of total time spent. Note that this often includes a few extra hours spent on free additional scope requests.

For the same project, the experience level of the developer will have a big impact on the time it takes to complete the build.
We categorize our developers as junior, middle, or senior.
A junior developer has around one year of coding experience, a middle has 2-3 years, and a senior has more than five.
Based on our data from all project sizes, we can see that the efficiency of a web developer increases by around 20-30% per year of experience.
Including fixing feedback from our clients, here’s how long our developers would typically take to develop a “40-hour” project start to finish:
- Junior developer: 65 hours
- Middle developer: 50 hours
- Senior developer: 40 hours
These numbers assume that the project doesn’t require functionality that goes beyond the capabilities of a junior developer.
If it does, the project can take much longer since developers need to educate themselves to get the job done.
Looking closer at the data, a good portion of the extra time that the less experienced developers spend are during the feedback phase. On a 40-hour reference project, here’s how long developers spent on average in the feedback stage:
- Junior developer: 14 hours
- Middle developer: 8 hours
- Senior developer: 7 hours
We have a team of quality assurance specialists, but we have yet to figure out how to catch all imperfections before sending sites for client review.
For junior developers, not only will more things be missed but it will also take them longer to correct them.
Expectations on quality
The final factor for development time is related to the detailed execution of the project. I can be a perfectionist myself, a bit more often than I should, so when I buy something I usually expect great quality.
For shoes, cars, cameras, and other products, we’ve learned over the years that quality is often related to price. There are exceptions, but in general, a more expensive product usually means it was made with better quality materials or by more experienced craftsmen.
Most people don’t have enough experience to know what level of quality to expect with a website. There are developers who enjoy making every line of code unique and as good as it can be, but that level of extra precision and originality comes with a price tag..
On the type of websites we’re discussing, you’ll see the quality reflected as:
- Perfect alignment and spacing of all elements on the site
- Optimization on all browsers and devices
- Fast and smooth animations
- A website loading instantly (here’s an example of the steps needed to get a perfect page speed score)
- A logical, easy to navigate admin back-end
- Easy maintenance
These are the qualities of a website that go unnoticed by most website visitors, unless your products and services are very high-end themselves, but they affect your experience and performance long-term.
I understand that every business owner will say their products deserve nothing but the best from their website, but make sure you review your budget before requesting this level of quality from your web agency. Their default is likely to be a good balance between quality and budget.
Example projects to illustrate
Here are a few examples to illustrate how scope affects the estimated development time:
|
Example |
Scope |
Calculation |
Senior dev (h) |
Middle dev (h) |
Junior dev (h) |
|
1 |
8-page (templates) website |
40h + 3*6h |
58h |
72h |
86h |
|
2 |
5-page website with custom mobile designs and some animations |
40h*120% + 8h |
56h |
70h |
84h |
|
3 |
15-page website with content migration of existing blog with 100 pages |
40h + 10*6h + 100*0.3h |
130h |
156h |
190h |
To help our clients arrive at a ballpark estimate when preparing quotes for website redesign, we built a simple calculator for web development time where you can try out your own projects.
Individual differences
Besides the experience level, developers have different characteristics of how they code and maybe different levels of motivation as well.
We’ve clearly seen how some developers are much faster than their peers to complete a site before the first review (as much as 30-40% difference).
Unfortunately, very fast development often means more mistakes that need to be handled by our internal quality team before we can send the site to our clients.
Even if the developer ends up with a good overall efficiency score, it takes time from other team members and risks disturbing the process.
Developers who are both fast and attentive to details are likely up for a promotion soon.
Final thoughts
It’s possible to predict with pretty good accuracy how long it will take a developer to build a website, as long as it’s not too complex.
To know what price and timeline to expect when you’re ordering a website, you need to account for the scope of the site and your expectations on quality, and also be aware that not all developers are equally fast.
To conclude, expect a 6-8 page template website to take 40-100 hours to complete and think twice before you start requesting changes or get upset over small imperfections.
You might notice them, but your website visitors likely won’t so trust your agency’s judgment.
If your site needs more features and pages, you now have a guide to calculate yourself how that’s likely to impact your price and timeline.
Free: Assessment