We’ve outlined how to increase your website traffic by hiring a content manager and answering all your buyers’ questions. Now it’s time to learn about some best practices for boosting your website’s SEO that you need to follow too.
Keyword research
While developing your SEO content strategy, tools such as Semrush, Surfer SEO, and Ahrefs will help you target which keywords you should use. These keyword planning tools will help you better align your content with what your prospects are searching.
There are three main types of keywords:
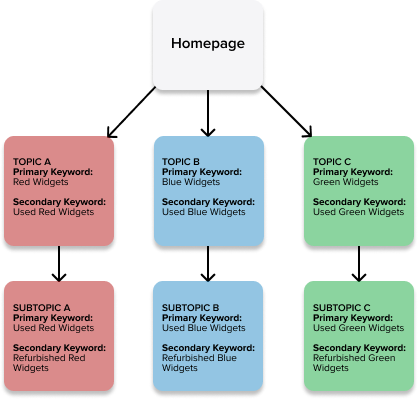
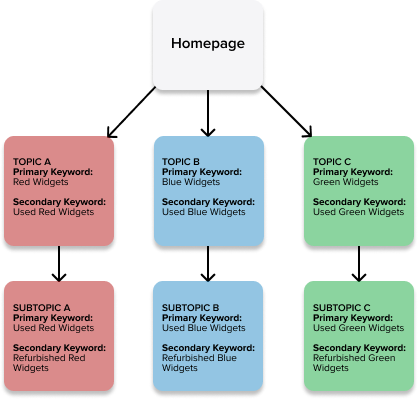
- Primary keywords. These are the high-level keywords that are meant to serve as the main topics of your main pages, which are strengthened by your secondary keywords structure.
- Secondary keywords. These should be used as often as possible as the subheaders in your articles and pillar pages. They support your primary keywords and show search engines how they relate. For instance, on your primary keyword “Buy used cars” page, you might include secondary keywords, such as “Buy used Fords” and “Buy used Chevrolets,” and then create individual pages for each. Strong secondary keywords with lots of search traffic around them are typically good topics to write about as a standalone topic.
- Supporting language. These lower-level keywords tend to be long-tail keywords that you can use throughout the text. These are the keywords that tend to have lower search rates but higher search intent, meaning users who search these terms know what they want and are more likely to buy. Using our example of an auto dealership, it could be a term like “Buy Used 2018 Ford Fusion Hybrid.” The person using this term knows exactly what they are looking for.
When you build your site using keywords in the ideal way, your first layer of pages represents your biggest topics, and your secondary level headlines (H2s) on these pages might end up being your lead headlines (H1s) on the supporting pages, and so on.

Your site structure should be dictated by the way your prospects search. For example, in B2B industries, most people searching for products and services already know what they need. Their searches are likely more specific. (For example, “We need organizational and time-management software that integrates well with our current system.”)
So, again, be sure to build out your site using keywords in a way that mimics how your users will search by using keyword tools that can tell you how to get there.
Keyword mapping
Keyword mapping is when you take the keyword suggestions gathered through research and assign them to pages that best match user intent. If you have multiple keywords around a single topic, you’ll make the query with the highest volume the primary keyword for that page. That primary keyword will be featured in the H1 heading and in your page title. Related, secondary keywords with lower volume can be used as H2s and H3s.
Make sure to avoid assigning too many keywords to a single page. You’ll also want to keep scale in mind.
For some businesses (such as B2B, SAAS, and companies with local service areas), just 100 queries a month around a topic may mean you need to create a new page for a term, whereas other companies think of 100 as a drop in the bucket, especially for high-volume e-commerce queries.
Writing effective on-page copy
As we mentioned earlier in this guide, the way you write your content is important when driving high-quality traffic to your site. While you should always aim to answer your prospects' questions transparently and thoroughly, it’s also important to include the proper keywords and structure.
Here are some tips:
Headings
Well-constructed header text does two important things:
- Includes the primary keyword you’re trying to rank for.
- Makes people want to click or read the content.
If your content gets indexed by search engines and ends up ranking but doesn’t get clicks, Google will rank the articles that do get clicked.
When writing headers and titles, think about how you can make a user know exactly what they’re getting out of the article. People love to see there will be a depth of information. So, for example, using “9 Great Ways To Increase Your Inbound Marketing Traffic” as your title is better than “Increase Inbound Marketing Traffic Today.” You want to think about something that would make a user stop and want to read your content, but also use the keyword so Google understands what your article is about.
Semantic HTML tells Google what it’s crawling and looking at. Heading tags are one of the biggest ways it understands the structure of a page. How the content is laid out, what primary and secondary topics are included — all these elements on the page show Google what topics you’re covering and what each section’s function is in relation to the rest of the text (main topic versus subtopic, etc.).
This is the reason you should never just use font size and bolding to format H1; instead, you should always format your headings as “H1s” and “H2s” for emphasis. The HTML code around the text indicates that the text is “strong,” which places more emphasis on the text.
There is a specific, linguistic difference to Google about how parts of the text function, and HTML is instrumental in relaying that information.
So, when constructing your content, keep in mind that you want to use the headings set up by your content management system. Most content management systems, such as WordPress or HubSpot, make it easy to create pages using proper semantic HTML and should have it programmed for you like a dropdown. Your developer can style these headings to match your preferences.
Copy
Before you even start writing your pages, you want to know what each section of the page is going to have in it. Place your most important items near the top of the page and your least important topics near the bottom.
For all your online content, be sure to use:
- A strong structure.
- Appropriate keyword density.
- Supporting keyword phrases.
- A clear beginning, middle, and end.
Using strong organization helps Google understand that you know your way around a topic, and the algorithm is getting better and better at understanding what’s important on a page.
Header Elements: Metadata
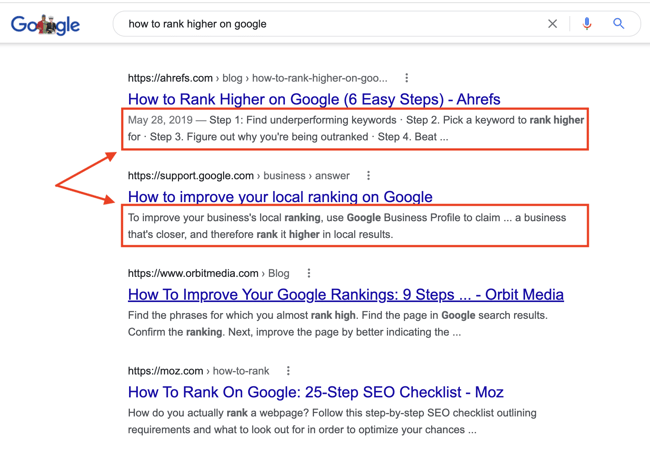
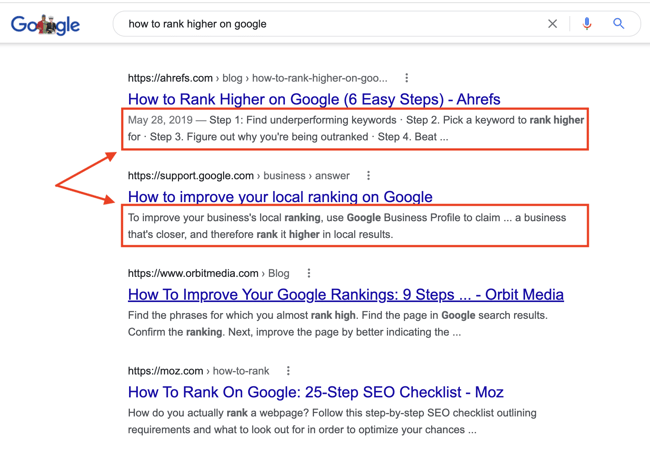
Metadata or descriptions are the block of text that shows up after the content title or header in the SERPS. This is the text that explains what information the content provides.

As with the header text, you need to think about what you look for as a user. What description would make you click on the link to read more?
Keep in mind that Google frequently rewrites meta descriptions, even if you’ve provided your own. They will analyze user intent and do their best to take your content and describe it as something they think users are looking for. Sometimes they take the text from your meta description and then look at what’s on the page so they can reconfigure it in a way they think works better.
Metadata is not used in the ranking algorithm; however, the number of people who click through to your article is. So, make your meta description as attractive as possible to get people to click on your links. Do this even though Google might end up rewriting it for you. It’s worth trying to get the information out there the way you want.
Internal linking
You want to link whenever appropriate, but always include a few links to relevant pieces of content within your site as well as others. Google crawls every page and wants to see that you are linking to more content that is related to the topic you’re discussing. It’s this linking structure that tells Google that you are providing in-depth coverage on a topic.
There are no rules for how many links you need to provide; just make sure to link with intention and keep search in mind, especially when choosing your anchor text. This means that instead of using phrases such as “Read this article,” you’re using either the title of the piece or a related keyword-inclusive phrase. This tells search engines more information about where the link is headed (providing you’ve created the titles with the header text best practices mentioned earlier in the guide).
User-friendly design (for desktop and mobile)
Google wants users to easily find what they’re looking for when they land on a page, no matter what device they’re on. Make it as easy as possible for someone on their phone to use your site — and just as easy on a computer web browser.
Make sure it’s easy to navigate your site, especially when scrolling and clicking links. Create a table of contents or an easy way to jump around for your long-term content.
But the bottom line is that if you build a website for your desktop users only, you might not realize how small it looks on a phone. Depending on how your prospects engage with your content, you might not need to worry about mobile that much, but for pure ranking purposes, the mobile experience matters a lot.
Page speed optimization
The most common issue businesses have that reduces page speed is that the header on the page loads before the page does. You want to make sure that you don’t have a lot of scripts loaded into the page that you aren’t using.
Oftentimes — especially on legacy sites that have been around for a while — they might have four or five analytic codes. There could be programs, such as Hotjar or Lucky Orange, running in the background that can be reduced or stripped out.
Use Google’s Lighthouse test to see what’s slowing down your load time. It will tell you which specific images or plugins are loading slowly, so you can pick and choose which to keep or delete.
Code
At the beginning of every page on your website, there's a piece of code that tells your analytical package (Google Analytics or HubSpot analytics, etc.) that it should keep track of what is happening on the page.
You need to make sure these directives are as streamlined as possible.
- Analytics. Make sure you use all of the analytics and tracking packages that are being loaded in the header. It’s not uncommon for sites to have legacy analytics packages from earlier builds that still appear in the header. If you’re not actively using it for your business, jettison it until you can justify every piece of code’s place.
- CSS. You also want to make sure your CSS (cascading style sheets) are tidied. They should be up to date and constructed as efficiently as possible. Whenever you have an opportunity to minify your CSS, you should take it. You don’t have to take a large amount of code down, but every 10th of a second counts.
For longer pages on your site, code them so Google reads the text before other information loads, such as the fonts. If your developer can make the text load first, it improves how quickly Google reads your content, and it generally happens so quickly users don’t see it as long as they’re on a 3G or better connection.
Image optimization
You want your pages to load as quickly as possible, so make sure your image’s file sizes are as small as they can be.
Use Google Lighthouse to scan your site and find what images might cause it to be slow. Optimization services, such as Bulk Resize Photos and Ezgif, can help you reduce media file sizes, but most CMSs these days offer also some optimization features that will allow you to edit directly in the post.
The easiest way to avoid having to reduce a lot of image sizes later on, is to make it a best practice to develop your images to look as good as possible at the smallest size possible.
Again, Google considers the user experience in its ranking scores, and if your page loads slowly but your competitor's page that contains the same information loads quickly, especially on mobile, Google is going to give the faster page to users first.
In addition to optimizing your images for size, use alt tags and image descriptions to help with organic search. It’s not just to rank well in Google Image Search for someone looking for a red widget example or a Star Trek ship model, but it can help in actual organic search. If a page has 22 pictures of red widgets, Google will think it’s a good page to learn about red widgets!
So do what you can to limit the file size of your images and build in strong alt text so the visual media you do choose supports your overall SEO strength.
Navigation and sitemaps
Your top navigation is the single greatest vote you can have on your site for the importance of a piece of content.
Here are tips for making it SEO friendly:
- Link to your biggest pillar pages from your top navigation. You don’t want to link to everything here, but the main topic pages on your website will do.
- Use language that is relevant to the searcher. Try not to use terms like “solutions” and “services,” if you can. For example, a plumber’s website could link directly to “sink installation,” “toilet installation,” etc.
Sitemaps, on the other hand, are XML files that tell Google what’s on your site, and in what order and structure. Once your sitemap is complete, point it out to Google from the Google Search Console.
If you’re using HubSpot or WordPress, you’ll automatically have a sitemap built-in that breaks out all the sections of your website in a coherent way. But, as a general best practice, you should make sure your sitemap is clearly laid out and that Google knows about it.
Google is really good about finding them, but it’s a best practice, in general, to have a Search Console set up. It’s a great resource to have, especially if down the line you need to disavow toxic backlinks.