Topics:
Web DesignSubscribe now and get the latest podcast releases delivered straight to your inbox.
I know, we’ve said it before and we’ll say it again: Your website isn’t about you, it’s about your users.
Ok, but what if my users really like highlighter yellow, but I can’t stand to look at my own website because of it?
Well, you may have a point. Let’s chat.
For business owners entering into the website redesign process, personal preference can feel like taboo at this point.
In the presence of design and development professionals, why do your opinions matter? And, since you need to be focused solely on your users, your ideas around how your brand is presented are null and void, right?
Well, it depends.
There is actually a lot of hard data that goes into every website redesign.
It’s critical to understand historical user behavior, and use it to best predict how they will interact with future layouts, but you can’t ignore the X factor that brings a website to life: aesthetics.
However, aesthetics are inherently subjective.
So, how do you effectively marry hard and fast historical user data with subjective opinions on design to create a website for and about your users while still maintaining a representation of your brand that makes you feel proud?
Your web team needs to allow room for personal preference in the process, but it has to be done intentionally and at the right time.
Let’s break down what it really means to collaborate during the website process and what you can do to make your personal preferences known and be reflected in the final product.
Collaboration: How does it actually work?
In every website process, there is a line-item called a brainstorm, which is vital and not to be dismissed as the purview of creatives.
Brainstorms need to have equal participation from all parties to be successful, but we’ll get into that later.
Start with data
In order to understand your users, and in turn, make educated assumptions about their behavior, you need to know what they are currently doing.
Your current website, as dated, tired, terrible, and ugly as it may be, is your window to understanding how your current users are interacting with your brand.
You have to understand their current behavior before you ask them to change it.
We do this with two specific types of data: qualitative and quantitative.
Qualitative data
As a designer, qualitative data is my favorite, because it’s so darn visual.
This type of data is collected through observation and produces results that approximate and characterize.
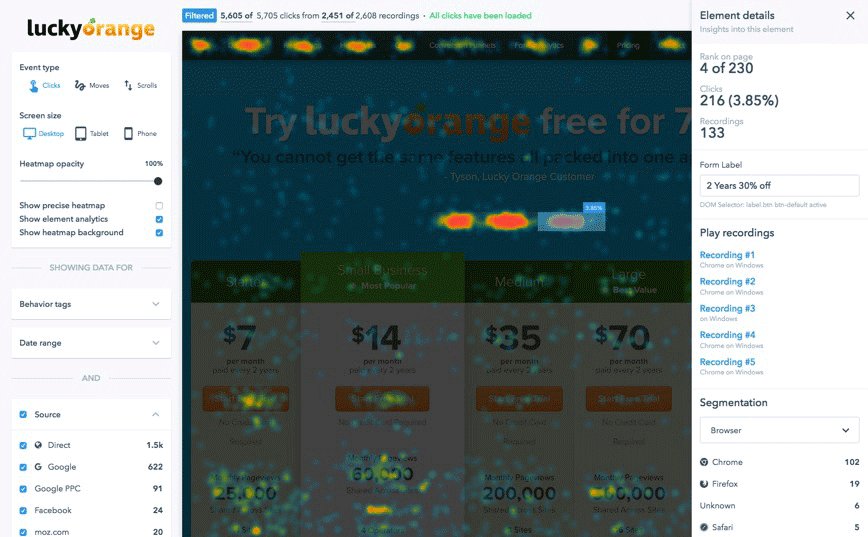
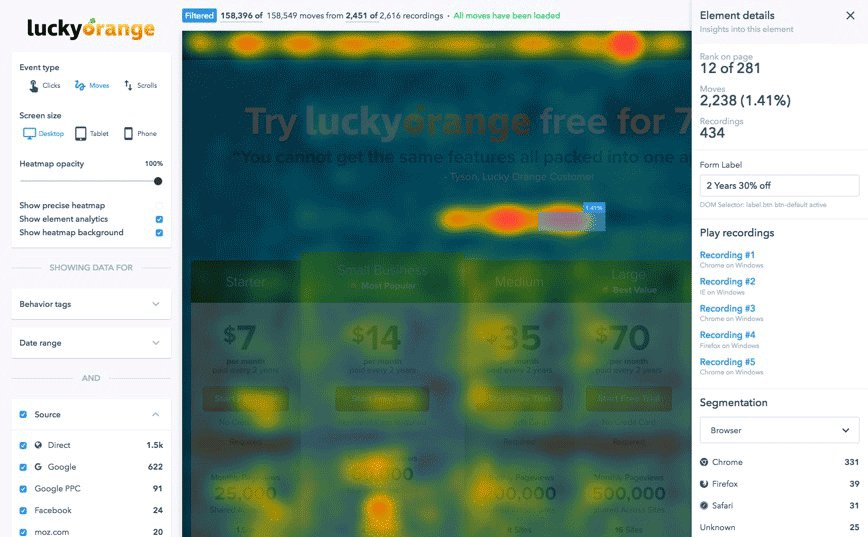
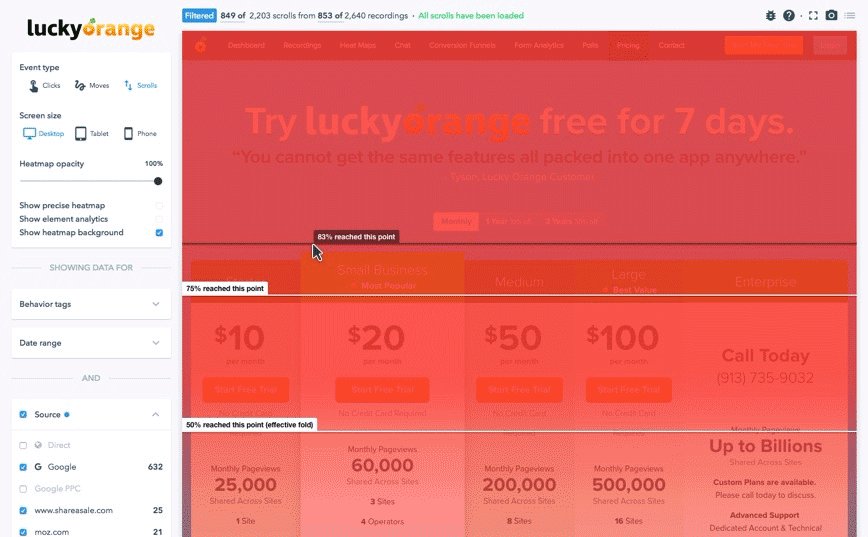
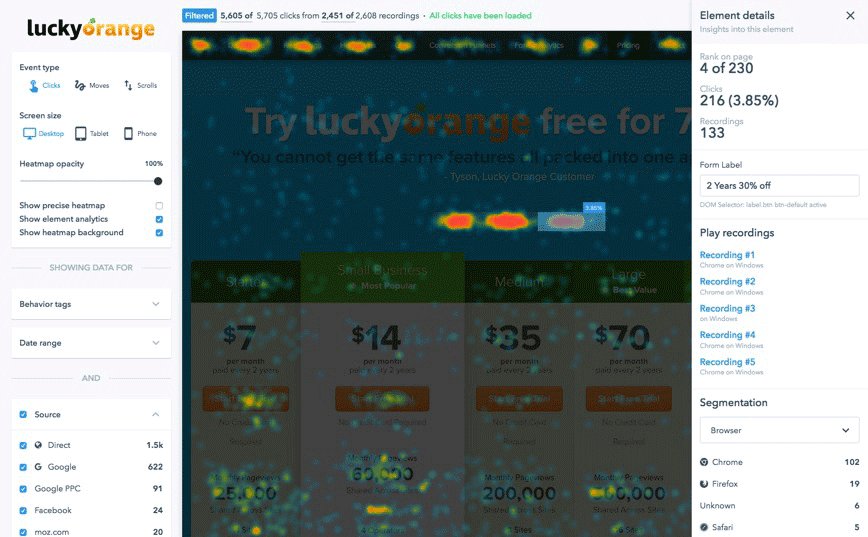
Behold, the beauty of a heat map.

Image via Lucky Orange
This representation of qualitative data is exceptionally helpful to me as a designer. I’m able to better understanding what users are doing once they land on a particular page. I’m not just talking about what they click on, but how far they scroll, what they hover over, what they highlight, and what they try to click on. In other words, which page elements are causing them to pause and really take an interest.
Heat maps offer a generalized breakdown on user behavior, which is something quantitative data (more on that in a minute) fails to show. Heat maps can also show you where a user is clicking, even if where they are clicking is unclickable.
Heat maps allow you to see exactly which page elements users are responding to. It’s a quick way to understand what needs to remain on a website and what can be reworked.
(If you’re interested in learning more about heat mapping tools, Morgan, one of our developers at IMPACT, wrote a great article comparing some of the most popular heat map tools.)
Analyzing qualitative data can really help refine our undestanding of the user experience. It allows to identify and relieve friction points..
While this type of data is incredibly useful, it has to be taken into consideration with more traditional, numerical data in order to paint a complete picture of user behavior.
Quantitative Data
This type of data is likely what you are more accustomed to.
Quantitative data is numerical and can be used for statistical analysis.
Traditionally, this is everything Google Analytics offers you (although, in recent years, Google has been trying to step up its qualitative capabilities within the platform).
Quantitative data lets us know if something is working.
How many clicks did a particular button get? How many users land on this landing page as opposed to that one? Did this user enter the site organically, or were they referred? We can understand what the user did on the site, as opposed to the behavioral evidence that may have produced the action.
Both types of data are extremely relevant and paint a very compelling picture when paired together.
So, what do you do with this data?
By using these two types of data, you can start to see some consistent trends in user behavior. What are users typically able to achieve on each page with your old site, and, what do you want them to achieve in the future?
Using this data to set goals for each individual page can help frame your web design process into more of a traditional scientific method, where you can conduct experiments on each page to understand how different variables can affect an outcome.
When you think about each page as its own experiment, the process starts to take on a new light. Instead of adopting a ‘redesign it and forget it’ mindset, shift to a mindset of continuous updates and improvements based on the behaviors of your users.
It’s time to dust off the scientific method you learned about in middle school. Do you remember the process? Form a hypothesis, create a procedure with a defined timeline, measure the results, and draw a conclusion.
Each page of your website is no different. Form a hypothesis for what you think the user will do, how they will accomplish a goal, how often will they accomplish a goal, etc.
Then, choose a defined period of time to “run an experiment.” Pull your data points and begin the experiment again with the information you gleaned from the previous experiment.
When you understand the data points surrounding your existing site users, you can start to think about specific aesthetics. This is where personal preference starts to help in the process.
What do you need to bring to a brainstorm?
Let’s be very clear. Brainstorms serve a very relevant purpose, but in order to achieve the best results, you have to come prepared to participate. This isn’t a thing the creatives do while you sit idly by. This is your chance to throw your ideas in the ring.
After all, as a business owner, you know your brand better than anyone.
The worst thing you can do during a brainstorm is claim that the creatives are the experts and you want them to create something “fresh” without offering too much direction. You have an opinion on design, now is the time to put it out there.
If you don’t know where to start, pull together a list of sites you and your team often visit, good or bad. Remember, your opinions on things you don’t like can be just as informative as things you do like.
By sharing these with your web team, they can start to understand what kinds of user interfaces you and your team frequent and what will and will not resonate with you. At this point, they are focused on your personal opinions, not the needs of your users. Don’t forget, after this step they are blending this information (your preferences) with the user data collected earlier in the process.
Be ready to work. Brainstorms require full participation from all parties involved.
If you see something, speak up and say something! Here at IMPACT, we’ve seen it time and time again — some folks choose to keep quiet in pivotal decision-making situations, then the project advances and they don’t say anything until the 11th hour. That’s a very costly mistake that can be easily avoided.
The best advice I can give you is to trust the process. You’ve vetted your agency, you’ve chosen to trust them.
If they are asking you to take the time to fill out pre-brainstorm surveys, bring lists of inspiration to the table, or to speak honestly about features you do and do not like, it’s for a very valid reason.
Give them the benefit of the doubt and put in the time and effort. You both are out to achieve the same goal — a high-performing website.
Brainstorming isn’t easy, I’ll admit. Sometimes it takes more than a while for everyone to “embrace the messy” that is collaboration.
The brainstorm, is a time set aside to disagree, to lay it all out on the table. Everyone is trying to approach the “design problem” from a different angle with diverse backgrounds and reasoning to find a solution.
Friction is healthy. We usually see absolute agreement as a major red flag during the execution of our process.
Ask clarifying questions again and again to ensure everyone is on the same page and isn’t holding anything back.
On the flip side, you can sometimes be caught in a stalemate of which direction to go and what to do. I’ve been put in this position many times over the years. Adopting an experimental mindset puts you at a major advantage here.
Often when you’re unable to decide upon one path, you just have to test two. That’s where A/B testing comes in. Put both solutions out there to users and see what happens. If you plan variables correctly, one will almost always outperform the other.
A/B testing is actually kind of fun. I have one client that I can always count on to be up for a test. They’ve been able to adopt this experimental mindset after years of surrounding themselves with a very diverse group of digital marketing experts, and now, they just get it!
With all of those backgrounds attempting to contribute to a solution, it rarely ends in complete accord. So, to prove our points, we often test multiple solutions to the problem, evaluate the data, and move forward with the best possible solution based on user behavior.
In turn, this allows us to reevaluate similar elements on other existing pages so that the website is constantly improving based on what data tells us.
Disagreements may arise, but with a mindset of experimentation, they don’t last long. The solution is simply left up to the user.
Now, these types of working relationships take work! I’d be lying if I said we all trusted each other’s expertise from the very first meeting. We had to work through the rough patches until we established a baseline of trust.
Relationships and trust matter
At this point, you and your web team have researched, brainstormed, and laid it all out on the table. Your team didn’t hold back and you voiced your opinions and presented your personal preferences — everything you love, hate, and always aspired to be as a brand. So, now what?
You trust your team to solve the problem at hand.
If you participated in the brainstorm, actively, then you shouldn’t have to worry about trusting your designer. Let them sit with your preferences and the data collected. Don’t be overbearing. Designers are very talented visual problem-solvers. They don’t appreciate being treated like Photoshop puppets, only there to execute someone else's ideas.
Lean-in to your designers’ unique background and expertise. Their experience will allow them to apply personal preferences from your team, what they understand about the user, and their training in color, typography, and layout to bring the best possible solution to life.
Here is where your personal preferences can really shine. In areas of aesthetic ambiguity, your designer is going to rely on your preferences to drive a solution. They’ll want to put forth something that is inherently your brand.
We’ve seen this go very, very wrong. Earlier this spring, we engaged with a client who had initially expressed what they were looking for, but took a very complacent approach to our very defined process.
Every layout was approved with no changes. Designs were moved into development.
When we realized that no changes had been made, we finally approached the client and the dam broke free. The client hated everything. After designs had already moved to development, we were back to the initial brainstorming phase.
Time and budget were blown and tempers rose on both sides.
Speaking up about personal preferences in the design phase is crucial. As a client, it’s your responsibility to speak up — as an agency it’s your responsibility to dig deep and push for answers to the questions you know will make you successful.
If you aren’t comfortable with the design of your website, question it. The team may be solving for the user in a way you didn’t realize. They could have developed a solution based on user research, your frequented sites that were shared during brainstorming, or based on emerging best practices.
Or, it could be the wrong solution. As the client, you know your business and customer base in a way that data just won’t represent. It happens. But, that’s why we work in an experimentation mindset.
Designers and clients have a complementing set of skills, not a competing set of skills.
Being honest, with a willingness to understand, will help build trust and produce the best end products.
When is personal preference in website design okay?
It depends.
It depends on where you are in the website design process and how willing you are to build trust with your designer.
A great professional relationship with your web team is going to produce the best possible results. When honest to goodness trust binds the client and the designer, their skill sets complement each other, producing the perfect inbound website.
If your current design relationship is a little rocky, take a step back and try to achieve a better understanding of their intentions when it comes to site design.
Here at IMPACT, we use a technique called “Law of Three.” This practice encourages asking roughly three clarifying questions to gain a greater understanding of what someone is trying to communicate. In this case, if you don’t understand the solution your web team is presenting to you, use the Law of Three to ask questions about their intention and why they chose to solve the problem in that way.
By digging further than the surface, you’ll share a much clearer understanding — and by sharing openly, you’ll ensure that the entire design process is collaborative, collegial, and on-brand.
Free: Assessment

