Topics:
Web DesignSubscribe now and get the latest podcast releases delivered straight to your inbox.
4 Web Design Predictions for 2016: What Marketers Should Expect

Jan 2, 2016

 2016 is upon us, and like 2015 and the years before, we saw design trends come and go, evolve into something greater, and improve website usability.
2016 is upon us, and like 2015 and the years before, we saw design trends come and go, evolve into something greater, and improve website usability.
As we reflect on the design trends of 2015, we can remember the year as one that introduced us to large hero images and value propositions, hamburger navigation bars, standard website grid layouts, increased use of responsive design, and material design.
Now more than ever, web designers and developers are finding ways to push technology to its limits as new tools and and concepts are constantly being introduced.
With 2016 underway, many are beginning to question what web design has in store for this year and hope to get a jump start on implementing innovative styles on their own sites.
Considering all this, here are my top 4 web design trends that designers, developers and marketers should watch for in the new year.
Slimmed Down Global Navigations
Mobile phone internet user penetration was at 52.7 percent worldwide in 2015 and is expected to rise in the coming years.
As the popularity for mobile devices continues to increase, designers will begin to simplify their navigation and hide the majority of it in hamburger menus.
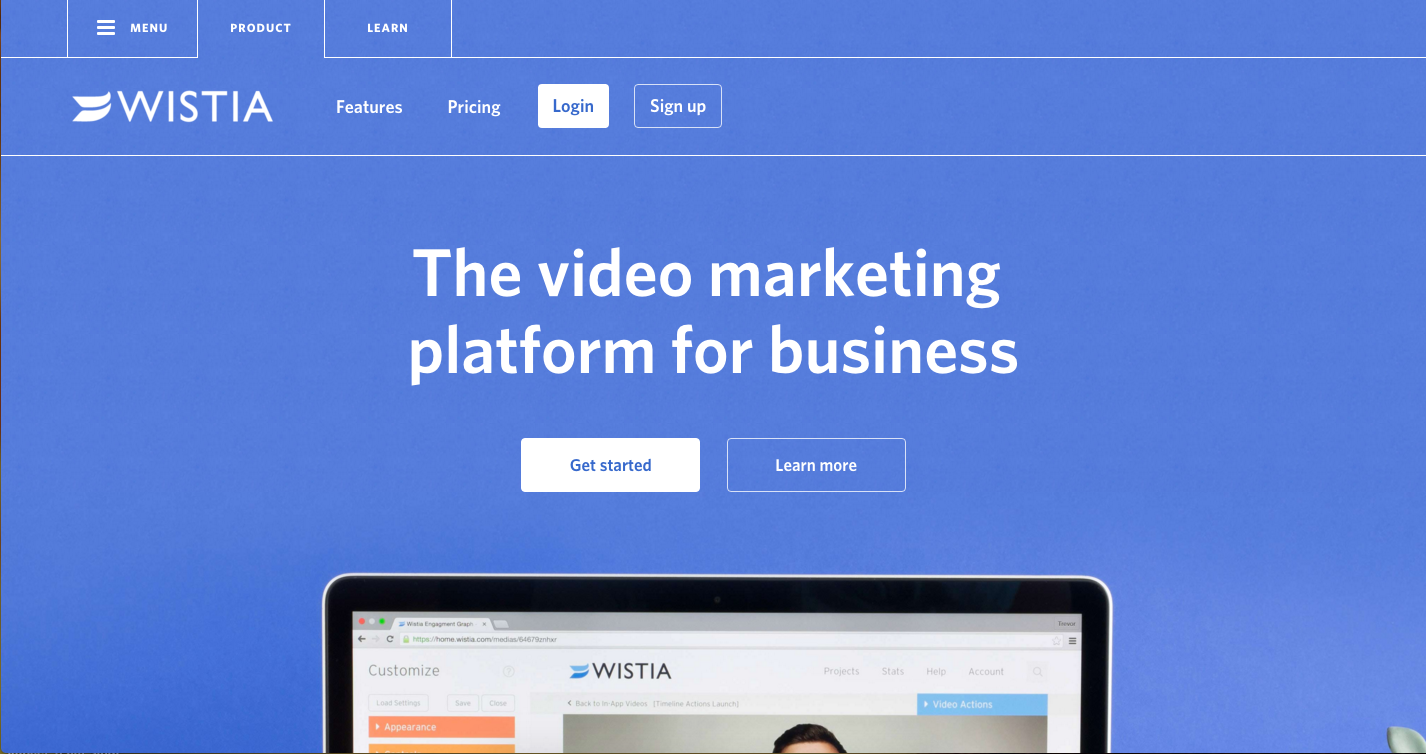
This change will also begin begin to make its way onto desktop websites like it already has for some companies such as Wistia.

Their global navigation maintains a simple layout while the majority of it is nested in the hamburger menu.

This ultimately clears up space in the navbar and makes this particular area look significantly cleaner. It also still allows users the capability of finding specific pages easier without having to scour the site for them.
Unfortunately, this technique may not be so suitable for Ecommerce or news websites who tend to organize their navigation under specific drop down menus.
Others also hope to see the death of the hamburger menu, and instead want tab navbars to emerge, bringing more attention to the priority navigation rather than tucking it away.
Storytelling and Animations
Storytelling through means of a website can prove to be difficult, but not impossible to accomplish.
Designers are looking to give users more detail rich and unique experiences on the web in the hopes of trying to relate to their users on a more personal or captivating level.
Websites such as Olympic Story use dynamic content, imagery and typography to tell the history of the winter olympics over the years.

This approach can also be useful in helping brands differentiate themselves within the sea of competitors they face.
Great content and a traditional design alone will no longer be able to captivate users and lead them to spend their money with your company. Users will need to be entertained more creatively so they attain both the experience they want and the information they need to understand why your company is their ideal choice.
Illustrations and Animations
For those who may struggle to get the ball rolling on a creative story, a different route to attract users can be through thoughtfully integrating animations and beautiful illustrations.
Animations and illustrations can be used in combination with one another to create aesthetically pleasing loading icons, hover effects, and/or motion graphics.
One website I recently stumbled upon that nicely accomplished this was this website advertising a product called Blue, a smart pool analyzer.

Unfortunately for designers and developers, custom made graphics and effects can take considerably more time to create and integrate. However, doing so may be the difference between winning over customers you would otherwise lose to competitors.
Incorporating custom iconography, personalized illustrations and attractive hover effects will help brands add interactivity to pages that may otherwise seem stale and stagnant.
Bigger and Bolder Typography
In the past, designers were particularly drawn to small font, specifically because it allowed people to add in more content while using less room. But with the rise in mobile browsing, this trend has begun to die out and fonts are now increasing in size for easier readability.
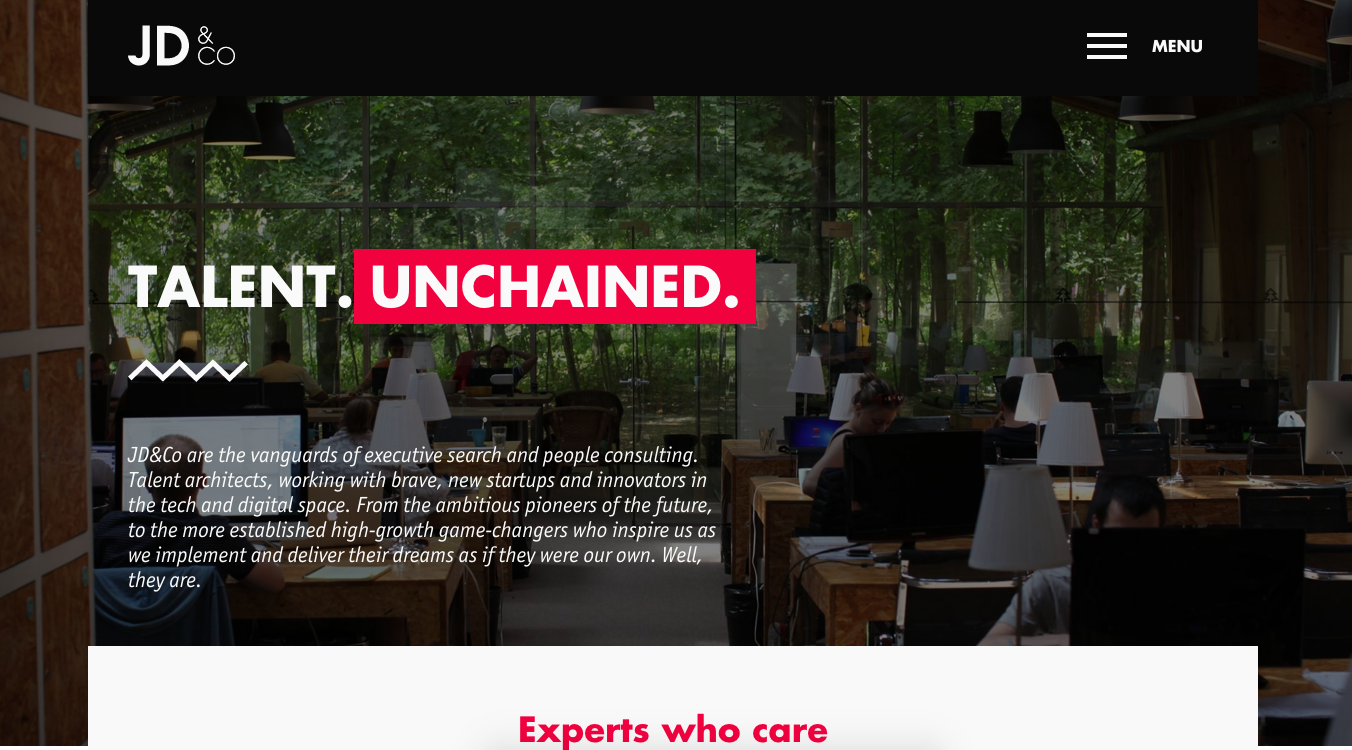
Currently, san-serif typography has begun increasing in popularity alongside minimal graphics as the two go hand-in-hand in design. (seen below on JD&Co.).

Developers and designers now have the capability to use more graphic type due to increasing screen sizes and connection speeds. Rather than just throwing Helvetica everywhere, designers are taking steps to challenge typography and try integrating it in a more print-reminiscent manner.
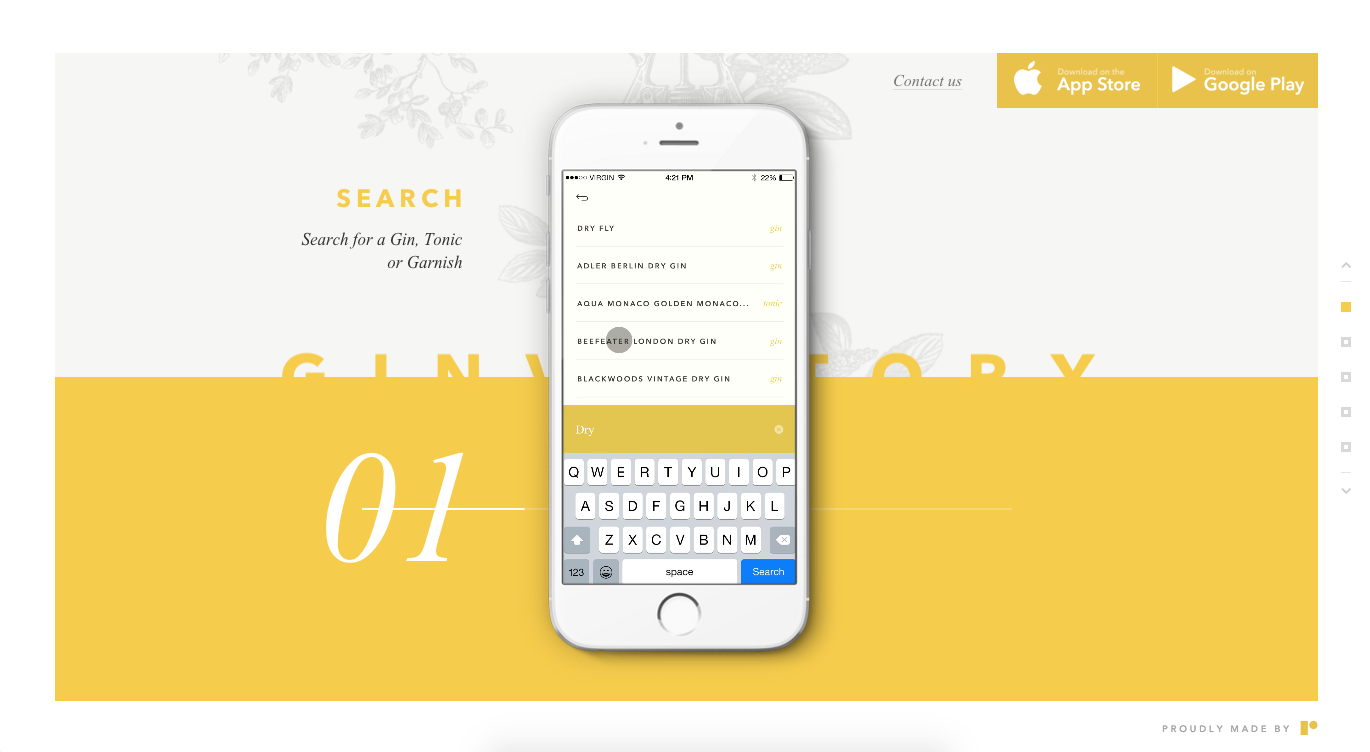
Ginventory achieved this style by integrating scroll-triggered animations with its typography to give it a heightened sense of appeal and focus on how to use their mobile application.

Designers know they have words they can begin playing with, and website themes they can develop using them. Arial and Futura won't stand out alone, it's time to incorporate a few decorative fonts to help add a unique distinction to your site.
What do you think web design will offer in 2016? Share your thoughts in the comments below!
Free: Assessment