Subscribe now and get the latest podcast releases delivered straight to your inbox.
Dark mode web design examples
- Audemars Piguet
- Netflix
- Gmail
- Johny Vino
As of recently, it seems like many companies are taking a Jay-Z approach to design — All black everything.
Over the past couple of years, the much-hyped aesthetic known as “dark mode” has taken the app and UI/UX worlds by storm.
Tech giants such as Facebook, Instagram, and Apple have weaved it into their products, many of them making it an optional feature users can turn on and off.
We’re even seeing companies carry these darker interfaces over to their marketing websites.
Personally, I love this approach to design.
Take one look at my closet and you can easily tell I’ve always had a soft spot in my heart for darker color palettes. (and yes, I know I’m a walking cliche of your typical creative-type).
However, as much as I love a good dark-themed app or website, I know that this style of design won’t work for every company and that it does dramatically change user experiences.
But before I dive into dark mode and its impact UX, let’s talk about what exactly dark mode is.
What is dark mode?
Dark mode, simply put, is a light-on-dark color scheme that uses light-colored text, icons, and other UI elements on a dark background.
This is how IMPACT’s Facebook Group IMPACT Elite appears in dark mode on the platform.
It’s become wildly popular over the past few years, as I mentioned, but the dark mode aesthetic has actually been around for quite some time.
Its earliest use goes back to the days of home computing with the use of CRT (Cathode-ray tube) monitors that displayed text in a green-on-black appearance.
Image Courtesy of Quora
But, of course, back then using a darker interface wasn’t so much a design choice as it was the limited capability of technology.
It wasn’t until the 1980s when WYSIWYG word processors became more popular that they started to feature the black text on a white background appearance that we’re all familiar with.
This was mainly due to advancements in technology that gave computer companies the ability to mimic the look of ink on paper that people were already familiar with - think newspapers and magazines.
Image Courtesy of AppleInsider
While it’s been over 15 years since the mainstream use of CRT monitors, many people’s love for the dark themes has never faded.
Many people claim that the darker color scheme reduces eye strain when using products for long periods of time and is also less harsh on their eyes in darker environments.
The effects of dark mode on user experience (UX)
The use of dark mode is a major shift in the design world, but, again, it’s not an approach that is going to work for every company.
Implementing dark mode can impact a few key areas of your business and user experience.
Branding
Branding is all about creating an overarching message for your business that connects with your audience on an emotional level. Consider the message you want to convey or sentiments you want your company to evoke before implementing dark mode into your brand.
Dark colors are usually most effective if you’re looking to create a brand that gives people the feeling of being dramatic, mysterious, or elegant.
For example, take a look at the website for Audemars Piguet. The luxury watch company uses dark tones in their branding to convey the feeling of elegance and high-end craftsmanship.
As you scroll through their site, the dark background combined with the minimal text pulls their beautiful product shots front and center. You’re able to focus on the fine details that are included on each watch.
On the other hand, dark elements can also end up being connected with negative connotations such as death, sadness, or evil, so you need to make sure you’re careful with how you approach dark mode design.
Usability
Dark mode can also have a major impact on the usability of your product. You’ll not only need to think about the environment people use your product in but also for how long they use it.
For example, if people are going to be using your product in a darker setting or for hours at a time then implementing dark mode might be the way to go.
Streaming apps, such as Netflix, are a perfect example of this.
Most people stream shows at night or in a dimly lit room sitting about 6-8 feet away from their TVs.
Streaming services, knowing that users stream in this type of environment, use dark mode as a way to create a seamless experience from the screen to the rest of their environment.
Not only does the darker interface on these streaming services help create the cinematic experience of being in a theatre it’s also much easier on the eyes in the given environment.
Imagine how jarring it would feel to be unwinding for the night by watching an episode of The Office on Netflix for the 1000th time only to be greeted by a bright white interface.
It’s also important to think about how long your users are going to be using your product.
Developers, for instance, spend most of their day staring at endless lines of code. That’s why most devs use a code editor with dark mode to help reduce eye strain and make color-coded syntax easier to read.
This seems to be one of the earliest uses of dark mode that’s still going strong even today.
According to Andy Clarke, founder of the web design studio Stuff & Nonsense, “Technical developers have been using dark themes in their code editors for about as long as I can remember.”
He also notes that the most popular code editors, like Visual Studio code, all offer a dark mode or theme.
Accessibility and legibility
For those unfamiliar with accessibility, it refers to a website’s ability to be used or consumed by people with various disabilities or impairments.
The legibility of your content is crucial in creating an experience that is accessible for everyone.
When it comes to legibility, research shows that designs that use dark text on a light background yield the best performance for those with normal vision and certain visual impairments such as astigmatisms.
This main reason being light-colored backgrounds have more light overall which causes users pupils to contract allowing them to focus on the text.
In this example below, you’ll notice that your eyes will need to strain more to read the paragraph of text on a black background versus the text on the white background.
An example of the legibility of white text on a black background vs. black text on a white background
With that in mind, dark mode isn’t the best choice for sites that are content-driven.
Darker themed design really shines when you’re working with designs that are more focused around imagery and use minimal amounts of text.
How to optimize your marketing and design for dark mode
While you might not be ready to run and immediately implement this feature across all of your products and marketing materials, there are still simple ways you should be ready to optimize your marketing and design for the different apps and services that do use a dark mode option.
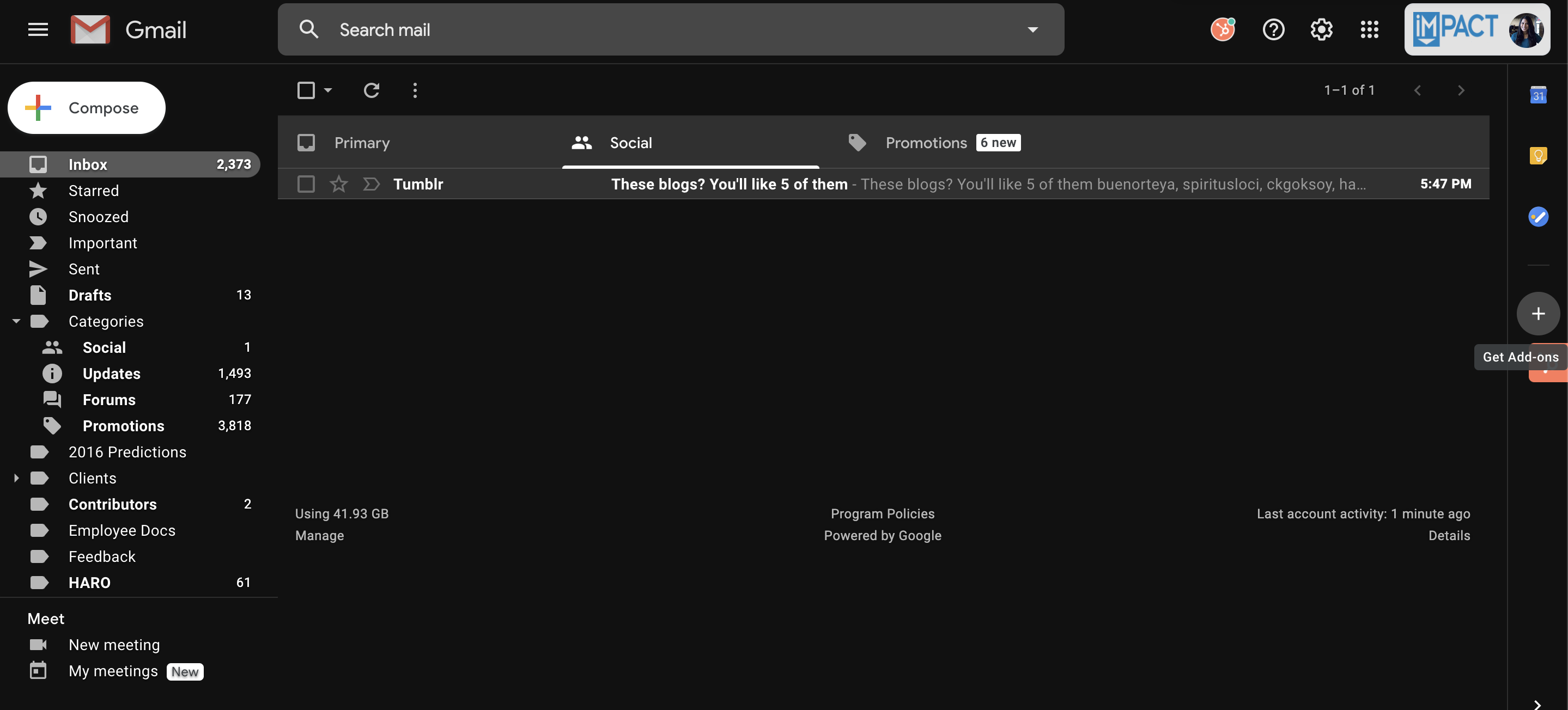
Dark mode is still relatively new when it comes to email clients, but major players like Gmail, the Outlook mobile apps, and Apple Mail are already pushing the option.
 Example of how Gmail appears in dark mode
Example of how Gmail appears in dark mode
While there’s not a long list of clients supporting dark mode yet, there are steps you can take to optimize your emails for the clients that do support it. Some simple steps include:
- Try to avoid dark grey or white transparent text images
- Save your logo images as a JPEG with a white background
- When in doubt, test, test, test!
To get a full breakdown of everything you can do to optimize your emails for dark mode I recommend checking out this article written by IMPACT's own Christine Austin.
Social media
As mentioned earlier, dark mode does an excellent job of allowing images to stand out by creating a high amount of contrast and social media is one industry that has really taken to the UI alternative.
That’s why you should make sure your social media visuals are designed to perform well in it as well as conventional light mode.
The best way to optimize your social media posts for users using dark mode is to always include an image or video whenever possible. By simply adding a visual to your post you’ll help your post stand out more.
You’ll want to make sure you’re choosing the right type of images for these posts. If you choose an image that’s too dark it’ll most likely get washed out by the dark background.
If it fits your brand, I recommend choosing brightly colored imagery (or at least images that steer away from black or white background) that will really help create a lot of contrast against a dark background.
Website
A couple of years ago, I wrote an article about how mobile behavior influences the way we design desktop experiences.
That idea is even more true today.
When it comes to dark mode, I believe as it continues to grow in popularity and more people continue to request this feature, it’s highly likely we’ll see more companies implement it onto their websites.
If you’re interested in getting ahead of the curve with dark mode and you think it may be a good fit for your brand, my advice would be to start small and test it on a couple of pages as an option that people can turn on and off.
Product designer Johny Vino uses this approach on his website in the example below.
Giving people the option to turn it on or off puts people in control of their experience and caters to those who may have different vision disabilities.
Come to the dark side
The bottom line is, whether or not you decide to cross over to the dark side, the decision needs to be based on the needs of your audience, your brand's messaging, and how people interact with your products.
Dark mode has been adopted by many companies and while dark mode may not be right for your brand, I highly recommend making a conscious effort to optimize your marketing and design for the apps and services that do offer this option so ensure you always offer the best user and customer experience.
Free: Assessment

